
ワードプレステーマ制作をしていて、「カバーブロックが全幅にならない!」とお悩みではないでしょうか?
カバーブロックに限らず、それ以外のブロックでも。
ブロックエディタで「全幅」にしても、containerが邪魔して全幅にならないんですよね。
そんな方向けに解決法を書いていきます。
ワードプレステーマ制作において、ブロック(カバーなど)が全幅にならない!
どういう症状か確認しましょう。
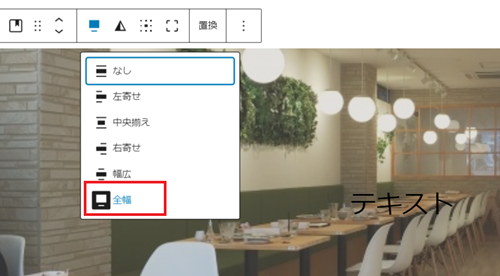
ブロックエディタで、例えばカバーブロックを全幅にしたとしても↓

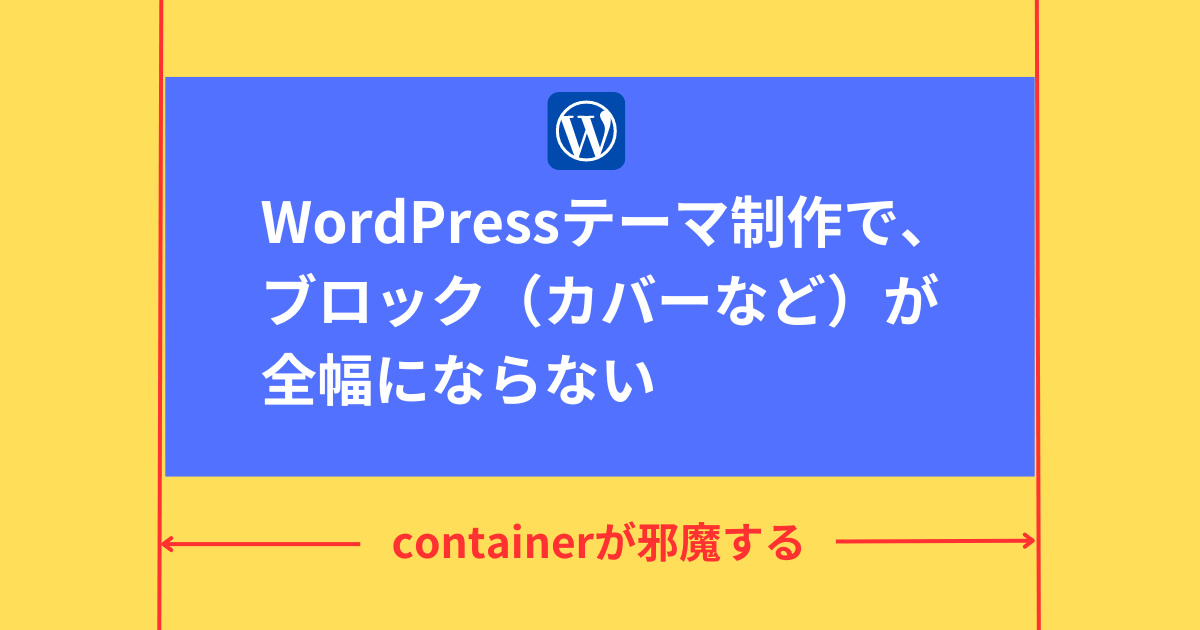
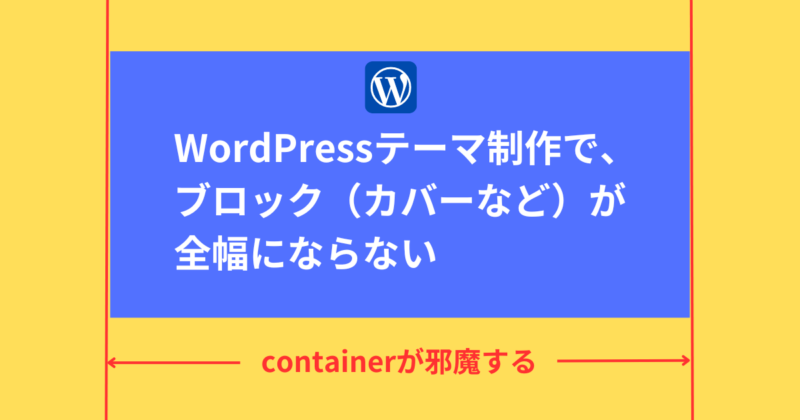
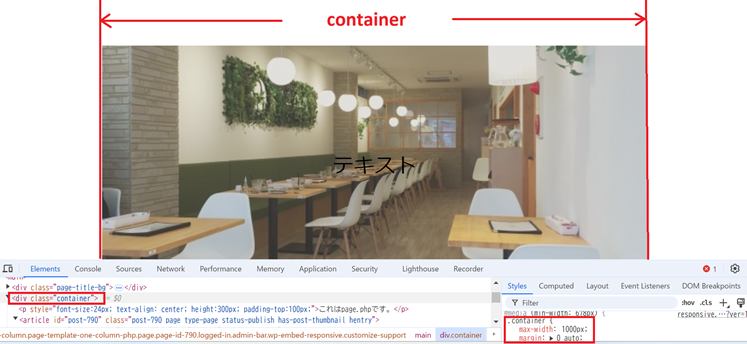
実際サイトを見てみると、containerが邪魔して全幅になりません↓

containerにmax-width:1000px;を指定しているので、1000pxにしかならない。
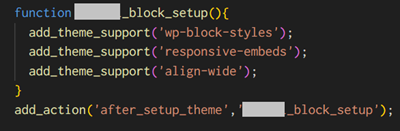
functions.phpでコアブロックのCSSを読み込んでいるのにですよ↓

containerの指定方法が間違っているのでしょうか?ワードプレスにおいてはcontainerは特殊な指定方法があるのでしょうか?
私もここでつまずいて散々調べました。
結論からいうとcontainerの使い方は間違っていませんでした。
原因
原因は、全幅になるためのCSSを書いていないからです。
自分でテーマファイルのスタイルシートにCSSを書く必要があります。
functions.phpでコアブロックのCSSを読み込んでいるだけではダメなのです。どうやらワードプレス側のCSSには全幅のCSSは書いてない。
解決法
ブロックエディタで「全幅」にすると「alignfull」というクラスが付くので、
下のCSSをテーマのスタイルシートに書いてください。
.alignfull{
width:100vw;
margin-right:calc(50% - 50vw);
margin-left:calc(50% - 50vw);
}※ -(マイナス)の前後には半角スペースが入ります。ないとうまくいきません。
CSSの詳しい解説は割愛しますが、こちらが参考になります↓
子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS | HPcode(えいちぴーこーど)
根拠
なぜわかったかというと、
私も苦労して調べまくり、
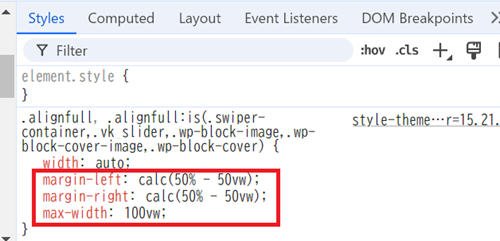
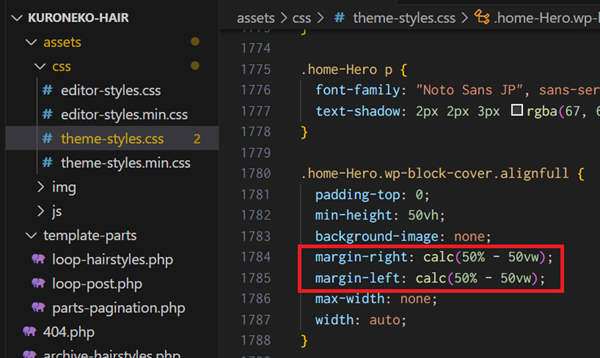
有名なLightningテーマのCSSを調べると、書いてありました↓

また、私が買ったワードプレステーマ制作の本の、サンプルテーマのCSSにも書いてありました↓
(width:100vw; は違うところに書いてあった)

なんだよー、ワードプレス側でコアブロックのCSSに書いておいてくれよ。こんなのわかんないじゃん。
以上です。