
ワードプレステーマ「Useful」を作りました(無料テーマです)。
Usefulとは「便利な」「役に立つ」という意味。その名の通りどんなジャンルのホームページでも使いやすいテーマです。
デモサイトはこちら↓

使い方はYouTubeで解説する予定です。
ここでは特徴を解説していきます。
テーマのダウンロード
テーマのダウンロードはこちら↓
ワードプレステーマ「Useful」の特徴
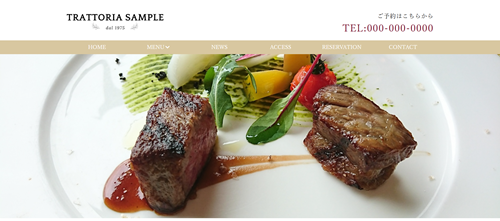
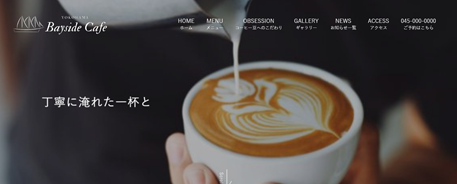
ヘッダー(一番上の部分)の左側にロゴ、右側に電話番号を載せられます。
電話番号を載せないこともできます。その場合はロゴが真ん中にきます(あとで解説)。

ヘッダーの下に帯状のグローバルナビがあり、その下は3枚の画像がフワッと切り替わるスライドショーになっています。
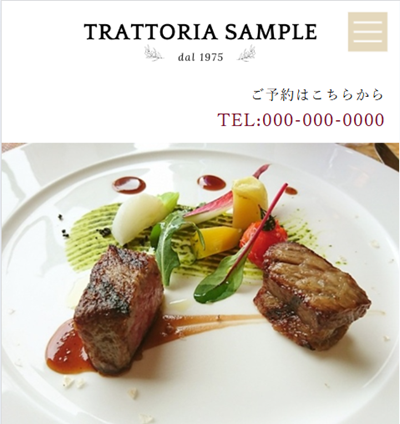
スマホ画面だとグローバルナビはハンバーガーメニューに変わります↓

中身のコンテンツ部分(スライドショーとフッターの間)はブロックエディターで自由に作れます(デモサイトもブロックエディタで作ってます)。
フッターはシンプルにロゴとコピーライトです↓

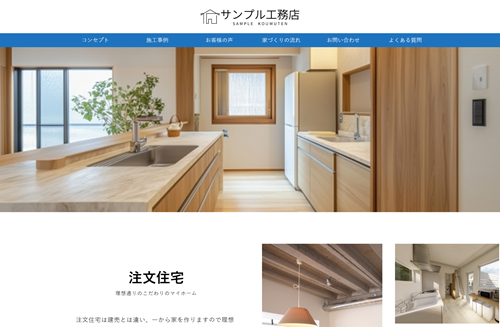
トップページ以外はこんな感じです↓

固定ページ
ここもコンテンツ部分(ヘッダーとフッターの間)はブロックエディタで自由に作れます。

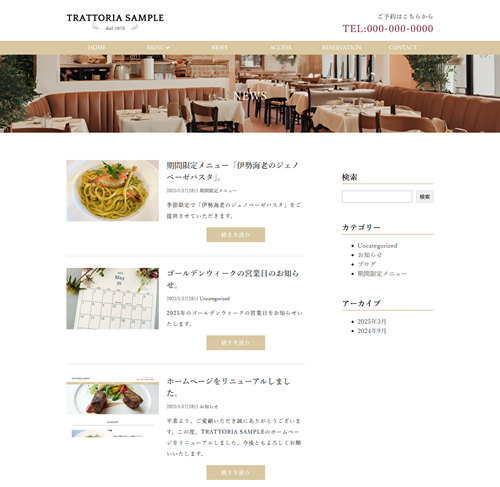
投稿一覧ページ
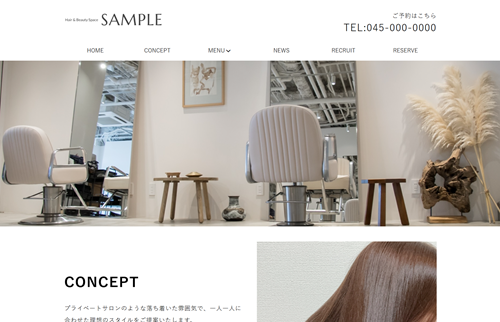
もちろん色や画像は変えられるので、このテーマで他のホームページを作るとこんな感じになります↓



デザインについて。
最近のデザインは、このようにヘッダーが透過されているのが主流ですよね↓

ただこれだと、サイトのメインカラーを出しにくいというデメリットがあります。せいぜいロゴやボタンに色を入れるくらいですかね。
今回のテーマのようにグローバルナビを帯状にすることで、メインカラーを前面に出せます。
このような帯状のグローバルナビは、ひと昔に多く見られたデザインな気がします。ややクラシックなデザインではあるんですが、シンプルで見やすいですよね。
それにクラシックなデザインなので、このテーマでレストランなどのホームページを作ると、伝統的な感じが出ます。
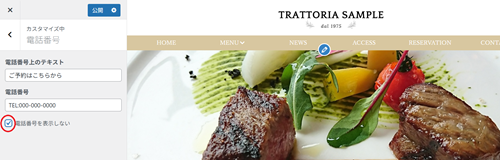
電話番号を載せない場合
電話番号を載せない場合は、ここにチェックを入れると↓、非表示になり、ロゴが真ん中にきます。

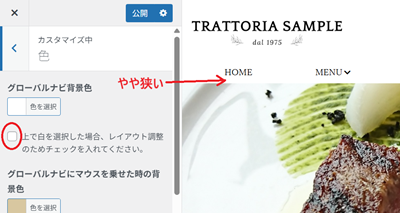
グローバルナビの背景色を白にした場合。
グローバルナビの背景色を白にした場合、そのままではナビゲーションの文字とスライドショーの間がやや窮屈な感じがするので、
ここにチェックを入れると↓、余白ができ、ゆったりした見た目になります。

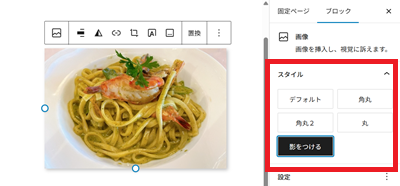
ブロックエディタのブロックに、使いやすい独自のスタイルを追加。
ブロックエディタの各ブロックに、使いやすい独自のスタイルを追加しています。

例えば
- 画像ブロックには「角丸」「丸」「影をつける」
- 見出しブロックには「下線」「上下線」「下二重線」「上下二重線」
- テーブルブロック(表)には「上下線」
などです。
そのため、わざわざプラグインを入れなくても、ある程度のホームページが作れるようになっています。
フォントについて
今回、フォントは「游ゴシック」を採用しました。このフォントはWindowsにもMacにも両方標準搭載されていて、見やすいフォントです。
明朝体にすることもでき、その場合は「游明朝」になります↓

フォントの大きさについても、いろいろなホームページを参考にし、グローバルナビは14px、本文(段落)は15pxにしています。(多くのホームページはグローバルナビは14px、本文は14~15pxになっていました。)
ナビゲーションの2階層目にも対応。
ナビゲーションは2階層目にも対応しています。

パソコン画面

スマホ画面
これ作るの結構難しかった~。
作ってみた感想。
「シンプルで使いやすく、いろんなホームページに使えるテーマあったらいいな~」と思い作りました。
制作期間は、途中で中断したりダラダラやっていたので、半年くらいかかってしまいました。
もう少し早く作れると思っていたのですが、機能を追加したり(ブロックに独自のスタイル)、いろいろ修正したり(レイアウトやフォント)…。
デモサイトの画像はおなじみ「写真AC」、ロゴは「Canva」で作ってます。
文面はチャットGPTに考えてもらいました↓

AI便利ですね~。今まで自分で考えていたのが、一瞬でできます。
というわけで、ワードプレステーマ「Useful」作りました。
- シンプルで見やすいホームページを作りたい。
- 簡単にホームページを作りたい。
という方におすすめです。
無料なのでぜひ使ってみてください。





