ワードプレスのブロックエディタで、ずらし重ねレイアウトを作ってみました。
どういうものかというと、こういったものです↓

画像の上下中央にテキストが来て、テキストには背景色が付いていて画像と少し重なっている、というレイアウトです。
スマホ画面だとこうなります↓

こちらも少しずれて重なってます。
使っているのはブロックエディタとCSSだけです。HTMLはいじってません。
作り方を解説してきます。
なお、以前にも似たようなものを作ってみたので、よろしければそちらもご覧ください↓
ワードプレスで横幅いっぱいの「ずらし・重ねレイアウト」を作る方法。 | プログラミング独学の軌跡
ブロックエディタでブロックを配置していく。
まずブロックエディタで、上から「画像ブロック」「見出しブロック」「段落ブロック」を配置していきます。

ちなみに使っている画像サイズは545×640pxです。
「横並びにするならカラムブロックなどを使ったほうがいいのでは?」と思うかもしれませんが、
そうするとカラムブロックなどのよけいなスタイルが付いてきてしまうので、このようにシンプルに上から並べる方がいいんです。
グループ化していく。
次に、見出しと段落、そして全体をグループ化します。

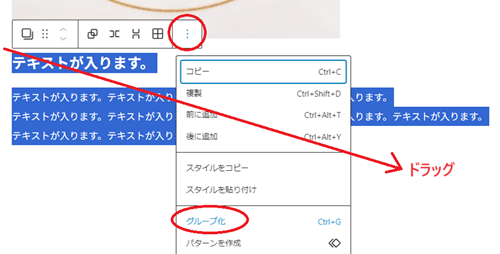
グループ化のやり方は、まずマウスでドラッグし(左クリックを押したままカーソルを移動していく)、グループにしたいブロックたちを選択します。
そして点点点のアイコンが出てくるので「グループ化」をクリックします。

クラス名を付ける。
各要素にクラス名を付けます。
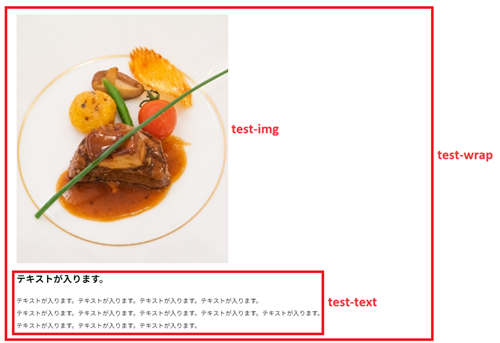
今回はこのようにクラス名を付けてみます↓

画像ブロックにはtest-img、見出しと段落のグループにはtest-text、全体のグループにはtest-wrapです。
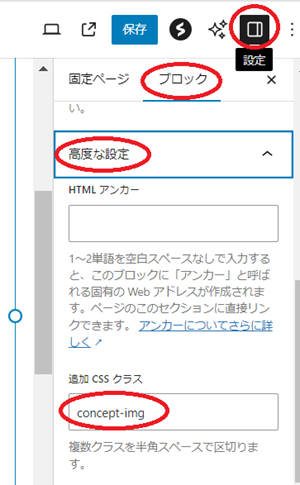
ブロックにクラス名を付ける方法は、そのブロックを選択した状態で右上の設定→ブロック→高度な設定→追加CSSクラスのところに書けばOKです↓

最後に保存を忘れずに。
CSSを書く。
最後にCSSを書いていきます。
ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」のところに、下のCSSをコピペしてください。
.test-wrap{
display:flex;
align-items:center;
}
.test-img{
position:relative;
left:20px;
}
.test-text{
background:#f7f6f5;
padding: 40px 40px;
position:relative;
left:-20px;
z-index:1;
}
@media screen and (max-width:768px){
.test-wrap{
display:block;
}
.test-img{
left:-15px;
}
.test-text{
top:-30px;
left:15px;
}
}
これで出来ているはずです。
ご自身の使っている画像サイズによって数字を微調整してみてください。
以上です。





