
「ワードプレスで、リセットCSSがブロックエディタで出力した部分に効いてしまう。」
という方向けに解決法を書いていきます。
ワードプレスでリセットCSSがブロックエディタで出力した部分に効いてしまう。
最近ワードプレステーマを作っていましたが、一部不具合が見つかり修正してました。
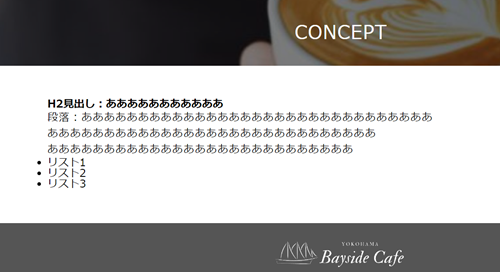
不具合は何かというと、ブロックエディタで出力した部分にまるでCSSが効いてない。見出しも段落も文字の大きさが同じだし、行間が詰まって読みづらい↓

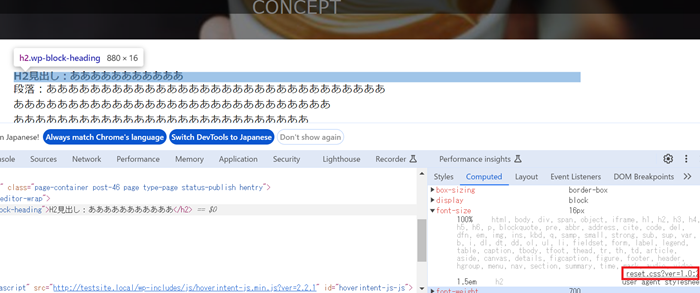
もしやと思い調べると…、やはりリセットCSSが効いてしまってます↓

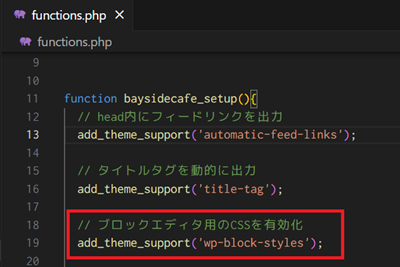
functions.phpでブロックには最低限のCSSは読み込んでいるはずなのに↓

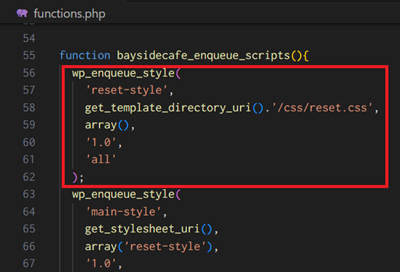
はぁ~、どうやらリセットCSSを読み込むと上書きされてしまうようです(+_+)↓

解決法
解決法としては、page.phpやsingle.phpファイルの「the_content()」部分をdivで囲い、それにクラス名を付けてスタイルを当てる、という方法をとりました。
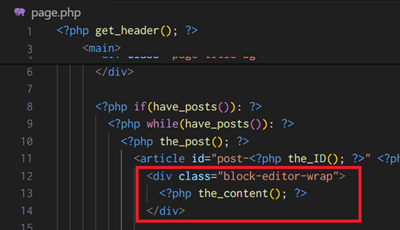
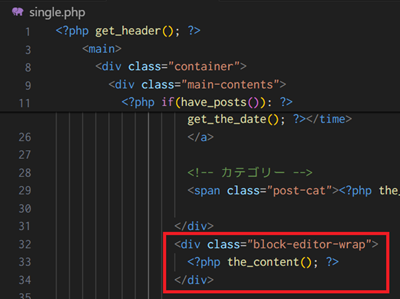
page.phpやsingle.phpファイルの「the_content()」部分をdivで囲い、それにクラス名を付ける↓


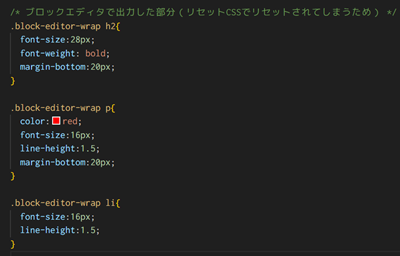
そのクラス名にスタイルを当てる↓

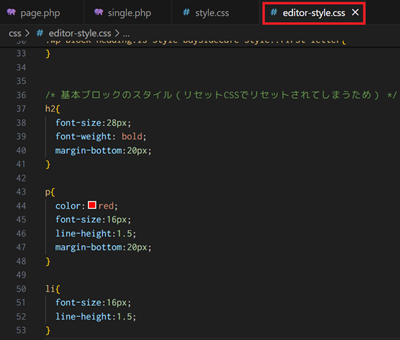
ブロックエディタ側(一般的にはeditor-style.css)にも同じCSSを書いとくといいですね。ただしこっちにはクラス名は必要なし↓

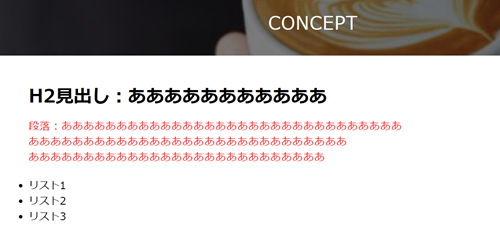
これでブロックエディタで出力した部分を見てみると↓

やった!ちゃんとCSSが効いてます(わかりやすく段落の文字色を赤にしてます)。
他の方法は?
今回のやり方はあくまで応急処置的なやり方かもしれません。
私もいろいろ調べてみたのですが、はっきりとした正しいやり方はないようです。
他の方法としては、テーマを作る最初の段階でリセットCSSではなくサニタイズCSSを使うのがいいと思います。
- リセットCSS:デフォルトのCSSをほぼすべて初期化しブラウザ間の差異をなくす。
- サニタイズCSS:デフォルトCSSのスタイルは残しつつブラウザ間の差異をなくす。
参考↓
リセットCSS、ノーマライズCSS、サニタイズCSSの違い | Qiita
そうすればデフォルトのCSSは残ります。ワードプレステーマ制作においてはこのやり方がスマートな気がします。
私も次テーマを作るときはこの方法をとると思います。
以上です。
参考にさせていただいた記事↓