
現在ワードプレスブログをカスタマイズ中です。
始めたばかりなのでわからないことが多いですが、少しずつ慣れていこうと思います。
グローバルメニューを設置。
ヘッダーとフッターにグローバルメニューを設置しました。
ブログの一番上と一番下のほうにある、横並びのカテゴリーメニューです。
やり方は、管理画面の「外観」→「メニュー」からできます。
蛍光ペン風アンダーラインが引けるようにしました。
このように→蛍光ペン風アンダーラインを引けるようにしました。
ググるとやり方がいっぱいあって、次の3つの方法で迷いました。
- プラグイン「marker animation」(マーカーアニメーション)を使う。
- プラグイン「TinyMCE Advanced」を使う。
- CSSを追加し、それをプラグイン「AddQuicktag」を使って簡単に引けるようにする。
1の方法は簡単で、しかもアニメーションもついていてとてもいいのですが、クラッシックエディタには対応していないみたいなので今回は見送りました。新エディタ(グーテンベルク)にしたらこっちのやり方にしようと思います。
2の方法は簡単なのですが、マーカーがアンダーラインではなく文字全体に引かれてしまうのでやめました。
3の方法は、ワードプレスにCSSを追加する方法を学べるし、便利なプラグイン「AddQuicktag」のやり方も学べる。ワードプレスの勉強には持ってこいだったので、3の方法にしました。
参考にしたのはこちらのサイト↓
https://buzztter.co.jp/bazzlog/wordpress-highlighter/
このサイトの「見出し2」のやり方です。
ただし、つまずいた点もあったので以下に書きます。
CSSコードを貼り付ける場所。
CSSのコードを貼り付ける場所が、「外観」→「テーマ」→「テーマの編集(テーマエディタ)」ではなぜか反映されませんでした。
そこで、「外観」→「カスタマイズ」→「追加CSS」に貼り付けたら反映されました。
AddQuidktagの設定で、コピペは注意!
「設定」→「AddQuidktag」からAddQuidktagの設定をするのですが、その際の開始タグと終了タグの部分をコピペする場合は注意です。
strong class=”pink_line”の「”」の記号がコピペだと微妙に違っていたりするので、そうすると反映されません。
手入力したほうが無難かもしれません。
AddQuidktagがエディタに表示されない。
プラグイン「AddQuidktag」をインストールし有効にしたのに、エディタに表示されません。
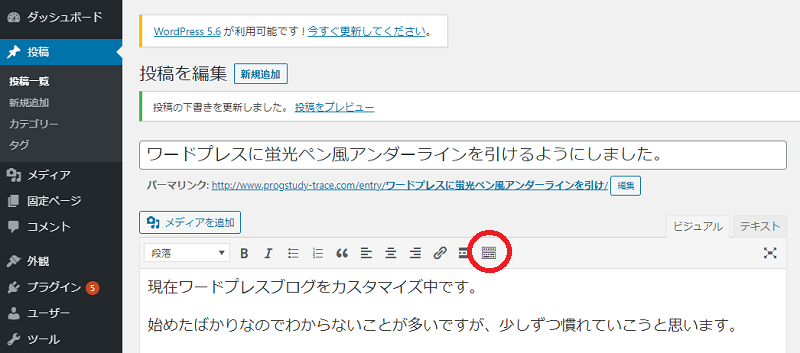
調べると、ツールバーのこのアイコンをクリックすると表示されることがわかりました↓

このAddQuidktagを使った蛍光ペン風アンダーラインを引くやり方はとても便利ですよ。ピンク色マーカー、水色マーカー、黄色マーカーなどが簡単に引けます。
今回は以上です。







コメント