
現在「WordPress標準デザイン講座 第2版」本を、実際パソコンに入力して進めています。
全部終わってから書こうかと思っていたのですが、思ったより長く、時間がかかってしまいそうなので途中経過を書くことにしました。
この本はざっくり言うと、Local by Flywheelでローカル環境を作り、テンプレートタグを使ってワードプレスのテーマを自作するやり方が書いてあります。
Local by Flywheelでローカル環境を作るところまでは前回の記事で書きました。
現在テンプレートタグを使ってワードプレスサイトを表示するところをやっています。
(本だとちょうど半分くらい。)
ここまでの感想やづまずいた点を書いていきます。
プロゲートのPHP学習が生きた!
以前プロゲートでPHP学習をしたのですが、正直「どこで使うんだろう?」と疑問に思っていました。
でもこの本でガッツリPHPを使います。
「あ、ここで使うんだ!」と思いました(^^)
読んでいて理解できるんです。「読める!読めるぞー!」状態(笑)
この本にも簡単にPHPの基礎が書いてあるのですが、なかなかすぐには理解できないだろうし、プロゲートのPHPをやっていたおかげでそこを飛ばし読みできました。
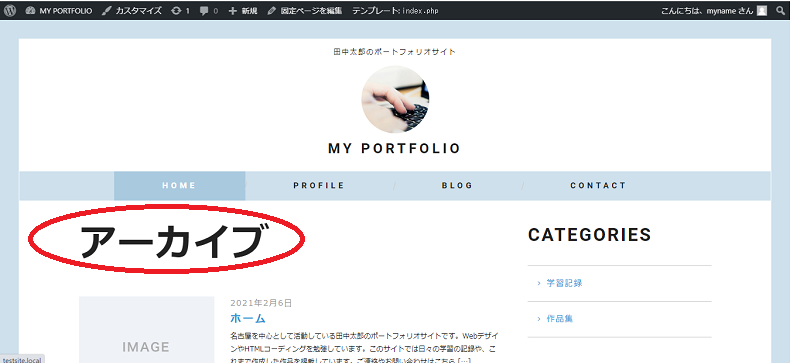
the_archive_titleが「アーカイブ」と表示されてしまう。
161ページの、the_archive_titleを使うと現在表示しているページのタイトルを自動で出力してくれる…はずなのですが、なぜかうまく表示されません。
「BLOG」ページはうまく「ブログ」となるんですが、他の「HOME」や「PROFILE」ページは「アーカイブ」となってしまいます↓

でも、これはまだこれでいいんです。
なぜなら固定ページの設定はまだしてないからです。
このあと固定ページもちゃんと表示されるようにしていくので大丈夫です。
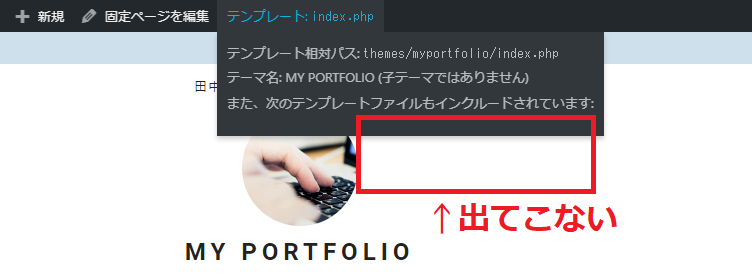
Show Current Templateプラグインがうまく表示されない。
get_header、get_sidebar、get_footerでインクルードファイルを読み込んでいるのに、Show Current Templateプラグインでなぜか表示されません↓

ググっても分からなかったのでこれは飛ばしました。
ここまでの感想。
テンプレートタグはいっぱいありすぎて、一回では全然覚えきれません。なんとなく仕組みを理解できればいいのかなと思います。
あとWordPressループの型は覚えちゃったほうがいいかもしれません↓
<?php if(have_posts()): ?>
<?php while(have_posts()): ?>
<?php the_post(); ?>
<article <?php post_class(); ?>>
.....
</article>
<?php endwhile; ?>
.....
<?php endif; ?>
「:」と「;」、「posts」と「post」注意ですね。
そして、「テンプレート階層」あたりから訳わからなくなってきます。
挫折しかけましたが、とりあえず一回全部やってみようと思いなんとか続けています。
今回は以上です。






コメント