
現在WordPressでホームページ制作の勉強中です。
Lightningというテーマで、架空の美容室サイトを作りました。
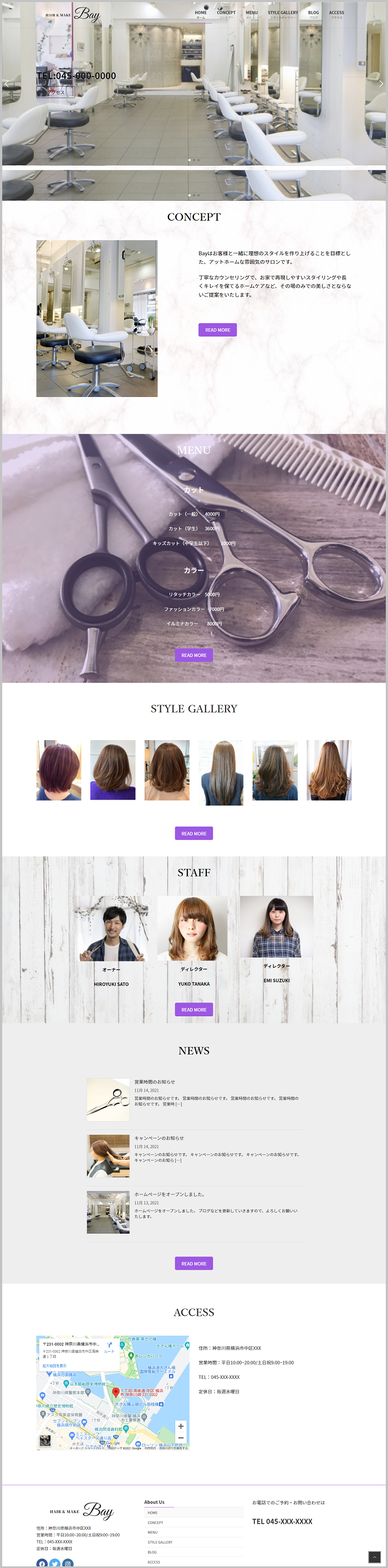
できばえはこんな感じ↓

メインビジュアル画像の表示がちょっとおかしいですが、これは画像にしたらこうなっただけで、実際はちゃんと表示されてます。
メインビジュアルはふわっと切り替わるスライダーになってます。
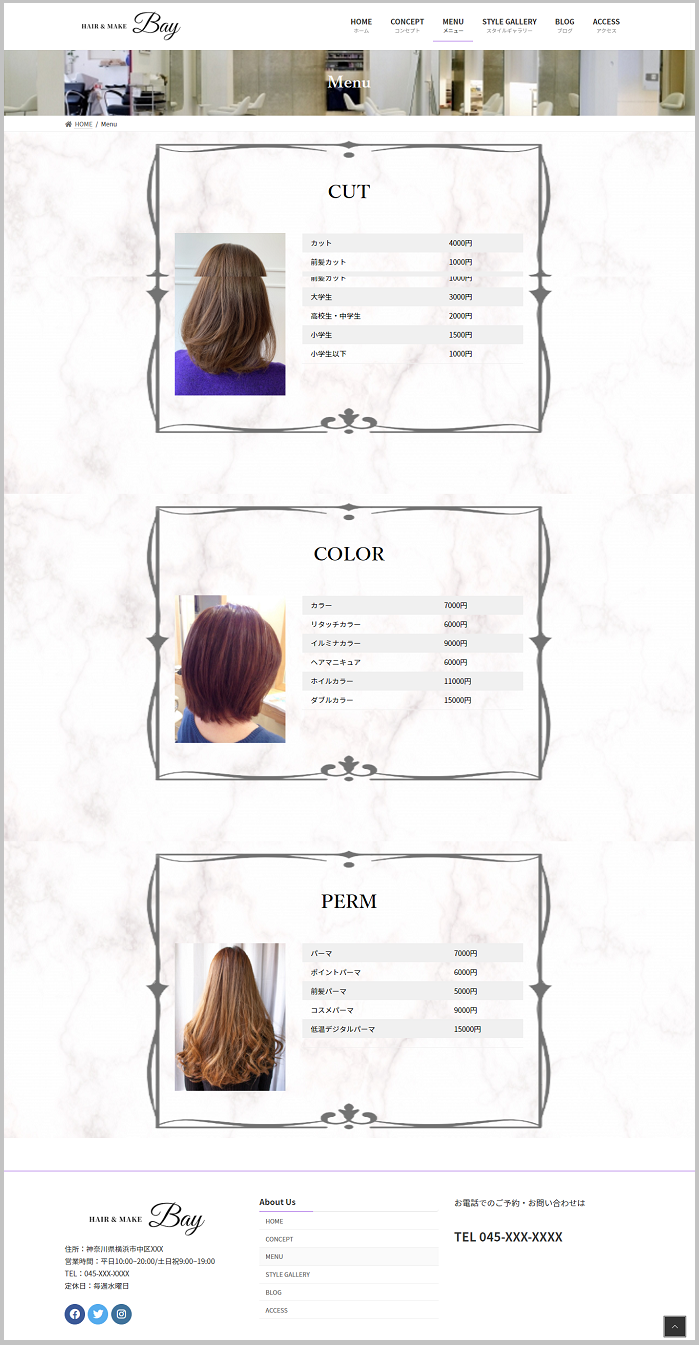
メニューページ↓

あくまで勉強なのでトップページとメニューページしか作っていません。
でもかなり勉強になりました。
WordPressでホームページ制作をするには、ブロックエディタをいかに使いこなせるかがキモだということがわかりました。
YouTubeで作り方を解説しています↓
ブログで全ての作り方を解説するのは大変なので、一部だけ解説していきたいと思います。
セクションの背景画像を横幅いっぱいに設定する方法。
このように背景画像を横幅いっぱいに広げたい時は↓

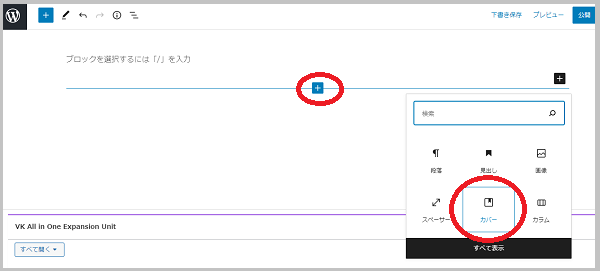
カバーブロックを使います。「+(ブロックの追加)」→「カバー」↓

「カバー」が出てこなかったら、「すべて表示」をクリックしてみてください。その中で探せばあります。
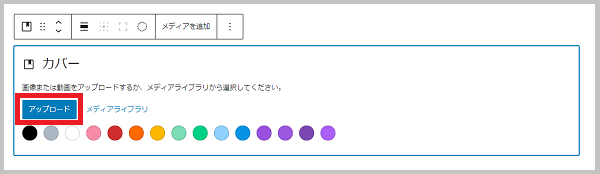
「アップロード」で背景画像を選択します↓

これで背景画像が表示されます。
でもまだ左右に余白があるので、これを横幅いっぱいに広げたいと思います。
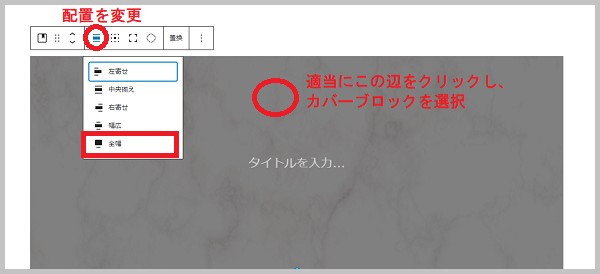
カバーブロックの適当な場所をクリックしカバーブロックを選択→「配置を変更」→「全幅」↓

これで背景画像が横幅いっぱいに広がります。
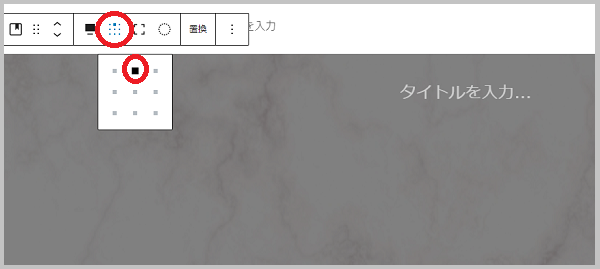
さらに、今のままだと中のテキストが上下中央にあるので、これを上に表示させたいと思います。
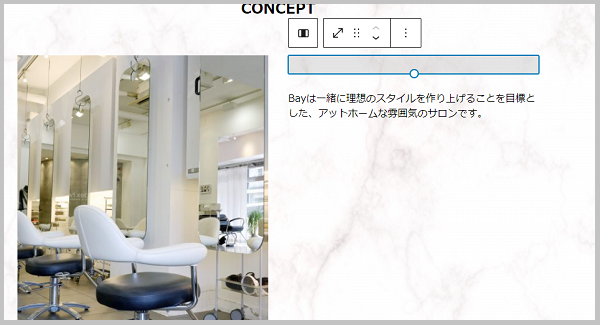
その場合、「コンテンツ位置を変更」アイコンから変えられます↓

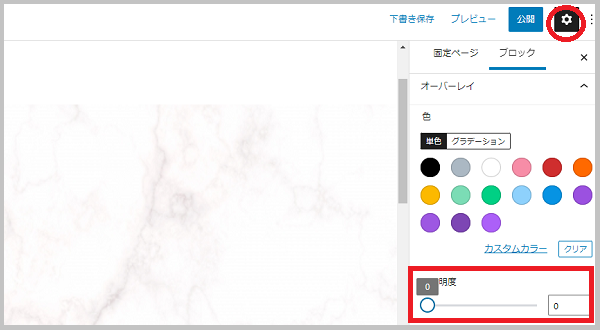
そして右上の「設定」→「不透明度」を0にすると、画像に被さっていた色が取れます↓

背景画像が白っぽく、中のテキストの色も白なので見づらくなってしまってます。
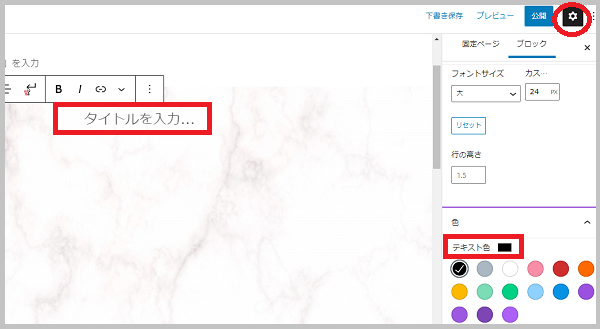
中のテキストの色を変えて見やすくします。
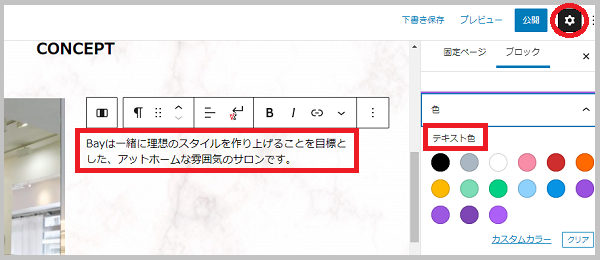
見づらいですがテキストをクリックして選択し、右上の「設定」→「テキストの色」から変更します↓

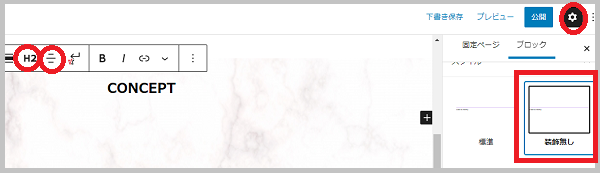
「CONCEPT」という見出しを作ります。H2、テキストの配置を左右中央にし、Lightningはデフォルトで見出しのスタイルが付いているのでそれを消すために「装飾なし」にします↓

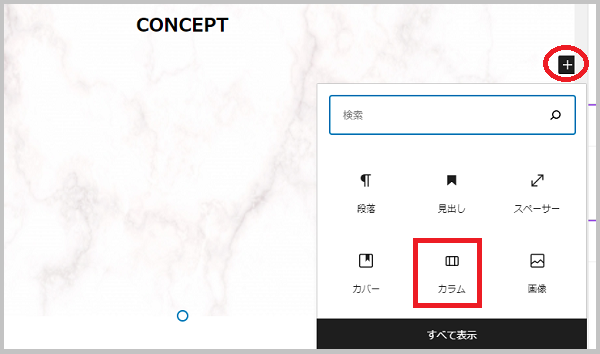
その下に「+(ブロックを追加)」→「カラム」↓

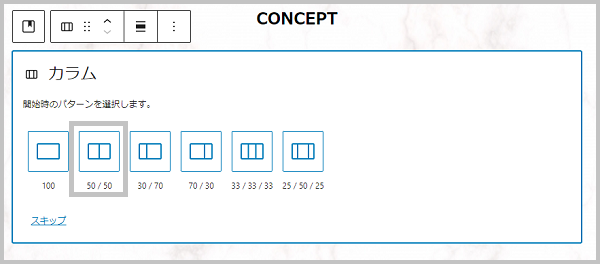
「50/50」↓

(ちなみにカラムは右上の「設定」から、6カラムまで増やせます。)
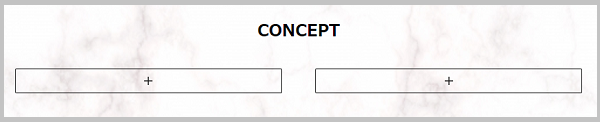
このようになるので↓、左右の「+」からそれぞれブロックを追加します。

左側に画像、右側にテキスト(段落ブロック)を入れました。右上にはスペースが欲しかったので「スペーサー」ブロックで30px余白を入れてます↓

もし段落ブロックを追加したのに出てこない場合は、背景が白でテキストも白になっていて見えないだけかもしれません。
その場合はテキストがありそうな場所をクリックし、右上の「設定」からテキストの色を変えてみて下さい↓

以上、CONCEPTセクションのザックリとした解説です。
フッターにSNSのフォローボタンを設置する方法。
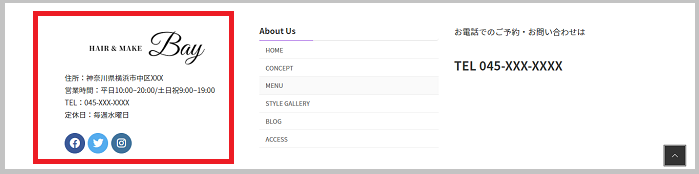
下のように、フッターにSNSフォローボタンを設置するには「VKプロフィール」ブロックを使いました。

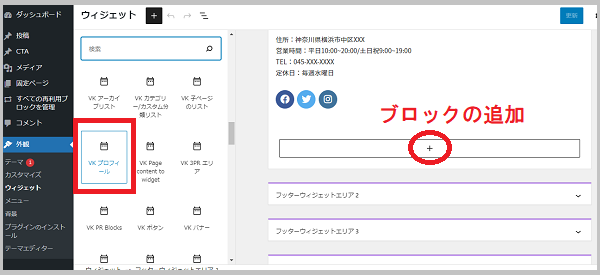
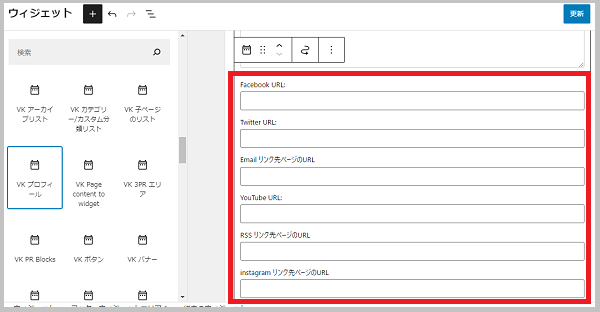
外観→ウィジェット→フッターウィジェットエリア1→+(ブロックの追加)→VKプロフィール

ロゴ画像や説明文を入力し、
SNSのURL入力欄に入力したものだけ、フォローボタン(アイコン)が表示されます↓

もしウィジェットで「VKプロフィールがない!」という方は、有効化されていないからです。こちらにやり方が書いてあります↓
CSSを載せておきます。
「外観」→「カスタマイズ」→「追加CSS」に書いている、主だったCSSを載せておきます。
ただしヘッダーを透過するCSS、固定ページのヘッダーを画像にするCSSについては、Lightning有料版にするとできるのでここでは載せるのは控えさせていただきます。
/*コンセプト上の余白を消す*/
.site-body{
padding-top:0;
}
/*個別ページでヘッダーが重ならいように*/
.page-header{
margin-top:93px;
}
/*フッターのPowered by...を消す*/
.site-footer-copyright p:nth-child(2) {
display: none;
}
/*メニューページの枠*/
.menu-frame{
padding:60px;
background-image:url(画像のURL);
background-size:100% 100%;
}
YouTubeを検討中。
今回の記事でわかりますが、ブログで「WordPressでのホームページの作り方」をすべて解説するのは無理なので、YouTubeで解説しようかなと今考え中です。
動画なら解説と相性がいいです。
やってみようかな。
YouTubeで解説済みです。





