
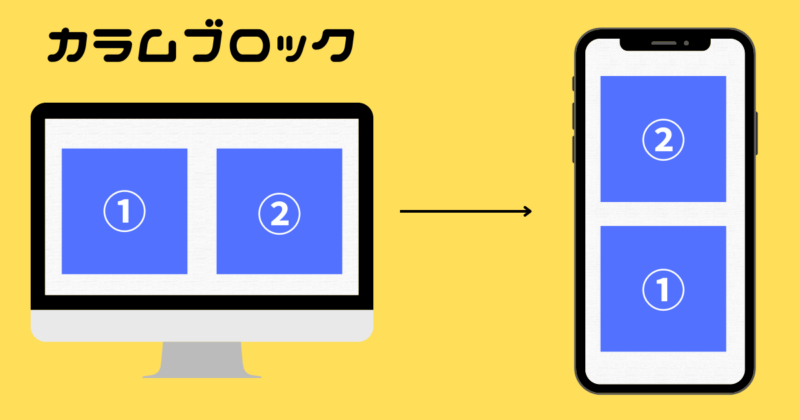
ワードプレスのカラムブロックで、スマホ画面の時に縦並び順を変える方法を解説します。
どういう症状?
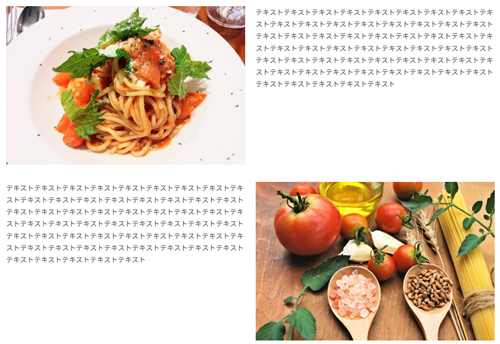
例えばカラムブロックを上下2つ使い、このようなレイアウトを作ったとして↓

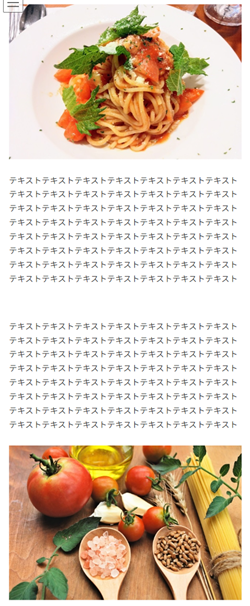
カラムブロックはスマホ画面で縦並びになった時に、左側が上、右側が下になるので、「画像→テキスト→テキスト→画像」の順番になってしまいます↓

これを、下のカラムブロックの上下を逆にして「画像→テキスト→画像→テキスト」の順にしたいですよね。
そんな場合のやり方です。
ワードプレスのカラムブロックで、スマホ画面の時に縦並び順を変える方法。
プラグインを使う方法と、CSSを書く方法、の2つを解説します。
VK Blocksプラグインを使う方法。
ワードプレステーマ「Lightning」の推奨プラグインである「VK Blocks」プラグインを使うと、CSSを書かずに簡単にカラムブロックの順番を逆にできます。
カラムブロックを選択し、右側の設定から「カラムの方向」→「逆」にすると↓

パソコン画面のみ逆になり、スマホ画面はそのままなので、下のようなレイアウトが実現できます。
パソコン画面のみ逆↓

スマホ画面はそのまま↓

注意点としては、VK Blocksプラグインのバージョン1.73.0以上を使ってください。もしそれより古いバージョンの場合は、更新すれば大丈夫です。
参考↓
VK Blocks 1.73.0 で WordPress 標準のカラムブロックに逆向き設定を追加しました | 株式会社ベクトル
CSSを書く方法。
次にCSSを書く方法を解説します。
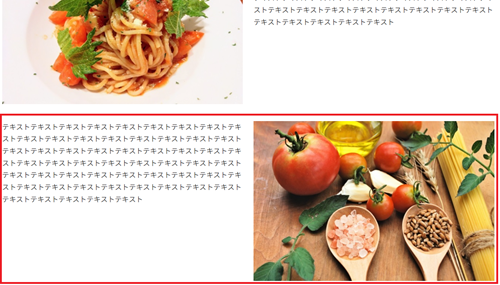
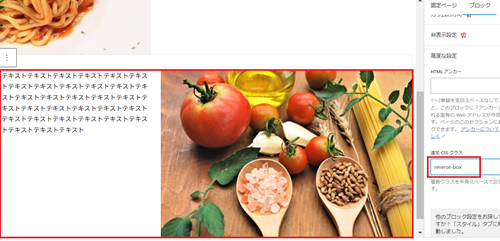
ブロックエディタで、スマホ画面の時に上下逆にしたいカラムを選択し、右側の設定からクラス名を付けます。

例えば「reverse-box」とクラス名を付けたとします。
そしたらダッシュボードの「外観」→「カスタマイズ」→「追加CSS」に、下のCSSを書けばOKです。
@media screen and (max-width:781px){
.reverse-box{
flex-direction: column-reverse;
}
}
これでスマホ画面の時に上下逆になっているはずです↓

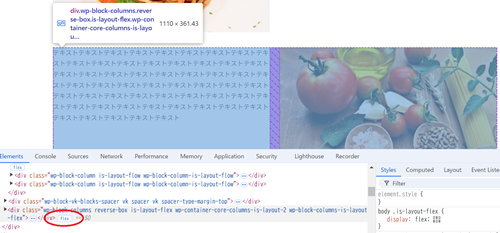
「display:flex;は書かなくていいの?」と思うかもしれませんが、カラムブロックにするとすでにdisplay:flex;が指定されているので↓、上記だけでOKなんです。

他にもdisplay:flex;のorderを使う方法もありますが、今解説したやり方が一番スマートだと思います。
まとめ。
今回はワードプレスのカラムブロックで、スマホ画面の時に上下逆にする方法を解説してきました。
「VK Blocks」プラグインを使う方法と、CSSを書く方法があります。
既に「VK Blocks」プラグインを有効化しているなら、そっちを使うのがいいと思います。