前回の記事の続きです。
https://www.progstudy-trace.com/entry/inomarestaurantbasic-customize/
「こだわり」ページをカスタマイズしていきます。
WordPressで、特定のページにだけCSSを適用させる方法。
「こだわり」ページに背景画像を設定していきます。
そのためにはmainタグにCSSを指定します(他にいい枠がない)↓

ただmainタグはすべてのページに使用されているので、「外観」→「カスタマイズ」→「追加CSS」のところに書いてしまうと、すべてのページに同じ背景画像が設定されてしまいます↓

では「こだわり」ページにだけCSSを適用させるにはどうすればいいのかというと、
固定ページ編集画面で、直接CSSを書きます。
やり方は、
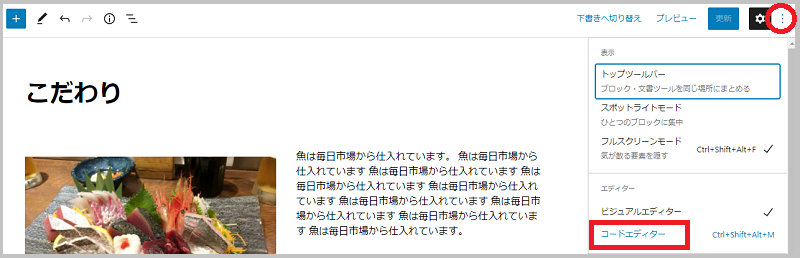
右上の「点々点」のアイコン→「コードエディター」↓

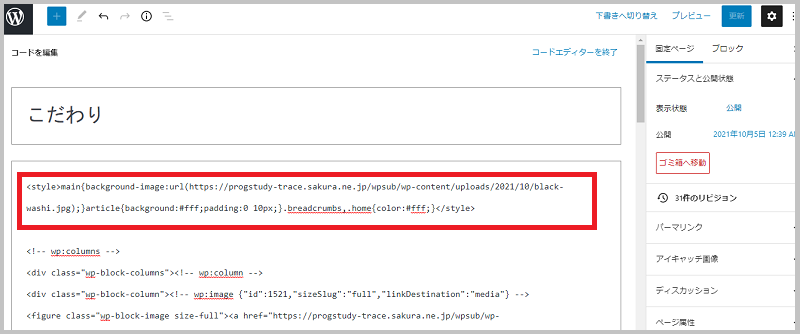
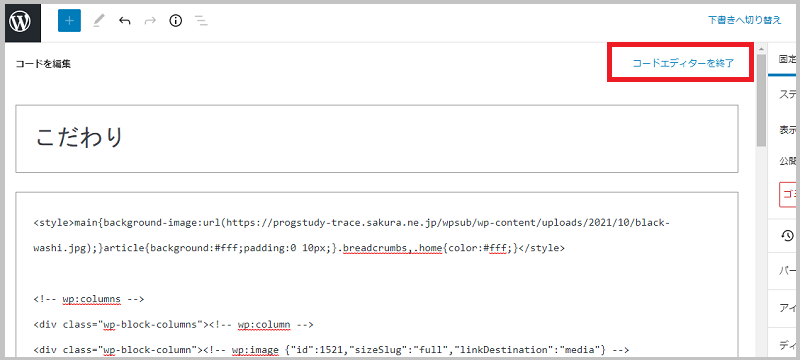
するとこのような画面になるので、ここにstyleタグで囲んだCSSを書いていきます↓

そうすればこのページにだけCSSが適用されます。
ここで注意なのが、改行するとうまくいかないので改行せずに書きましょう。
今回は以下のようなCSSを書きました。
<style>main{background-image:url(画像のURL);}article{background:#fff;padding:0 10px;}.breadcrumbs,.home{color:#fff;}</style>
「画像のURL」のところを、背景画像にしたい画像のURLに変えてください。
「article」のところで、記事の部分だけ白背景にしています。
「.breadcrumbs,.home{color:#fff;}」のところで、パンくずリストの文字色を白にしています。文字色を変える必要がない場合はここを消してください。
コードエディタを終了したい場合はここをクリックしてください↓

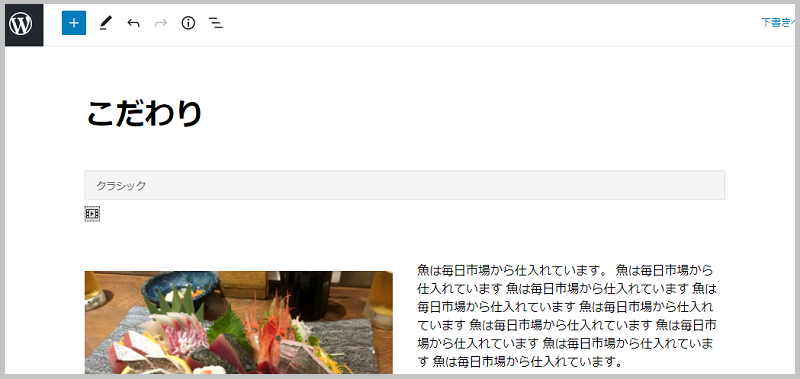
普通のエディタに戻るとこのように変な表示が出てますが、気にしないでください↓

これで「公開」してサイトを見てみると、うまく背景画像が設定されているはずです。
「コース・メニュー」ページも同じやり方で背景画像を設定しました。
WordPressで、スマホ画面にしたときに要素の縦並びの順番を変える方法。
「こだわり」ページはパソコン画面だとこんな感じなのですが↓

このままだと問題が。
何が問題なのかというと、スマホ画面にしたときに横並びの要素が縦に並ぶのですが、
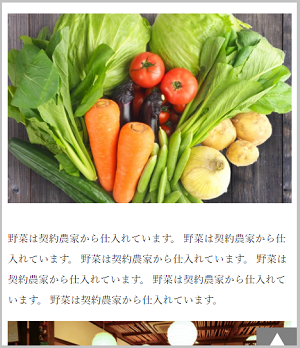
2段目(野菜のところ)が「文章→画像」の順になってしまいます↓

これを「画像→文章」の順にしたいですよね↓

どうするかというと、Flexboxの「order」を使います。
2段目全体を囲むdiv枠にdisplay:flexを指定し、
画像にorder:1、文章にorder:2を指定すればOKですね。
やり方は、
「こだわり」ページ(固定ページ)の編集画面を開いて、
まず2段目全体を囲む枠にclass名をつけます。
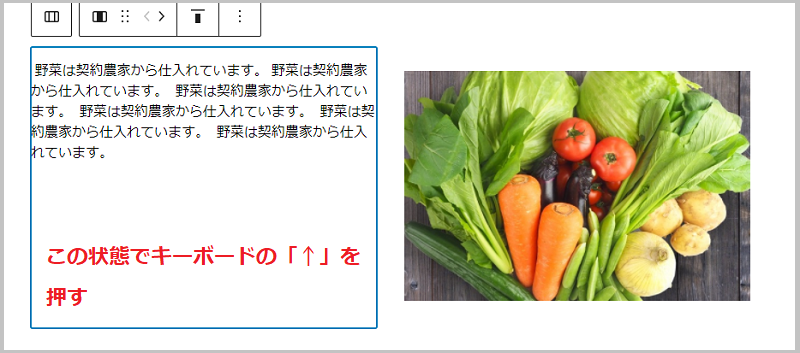
文章の空いている所あたりをクリックすると文章だけの枠が選択されるので、その状態でキーボードの上矢印「↑」を押します↓

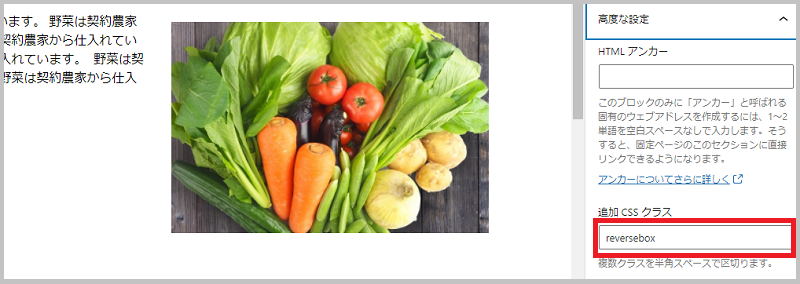
すると2段目全体を囲む枠が選択されるので、「高度な設定」をクリック↓

ここにclass名を付けます。reverseboxとでもしておきましょう↓

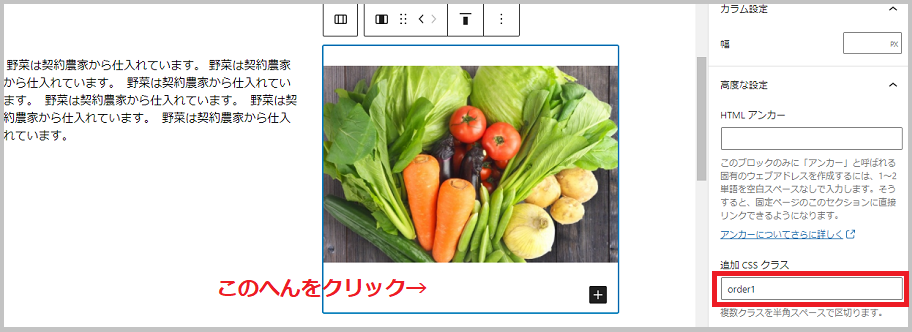
そして今度は画像だけの枠を選択し、class名をつけます。order1とでもしておきましょう↓

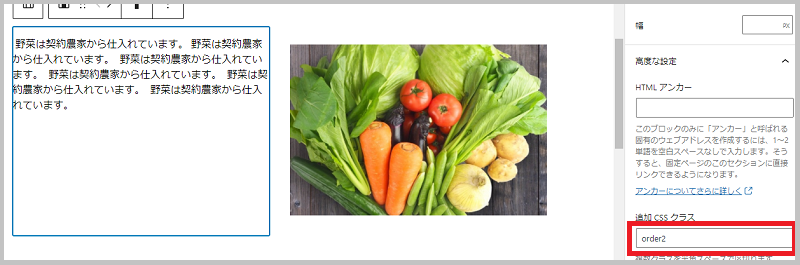
次に文章だけの枠を選択しclass名をつけます。order2としておきましょう↓

これでFlexboxに必要なclass名はつけられました。
次にCSSを書いていきます。
「外観」→「カスタマイズ」→「追加CSS」に、このようなCSSを書きます↓
@media only screen and (max-width: 600px){
.reversebox {
display: flex;
flex-direction: column;
}
.order1 {
order: 1;
}
.order2 {
order: 2;
}
}
これでOKですね。
スマホ画面を確認してみてください。ちゃんと「画像→文章」の順になっていると思います。
以上でおおまかなカスタマイズは完了です。