
プロゲートJavaScript解説記事、第一段です。
学習コースⅠ~Ⅳまでです。
初心者が特につまずきやすいであろう「戻り値」と「クラス」について解説していきます。
戻り値とは?
関数の戻り値ってむずかしくないですか?私は最初理解できませんでした。
「モドリッチ…?なにそれ?」って感じ。
戻り値とは、要するに今までは関数の中でconsole.logしていたけど、
すぐconsole.logしないで、あとで使うために一旦取っておく(returnで戻しておく)ということでしょう。
例えるなら、お金を手に入れたけどすぐに使わないで(console.logしないで)、後で使うために取っておく(return)、みたいなイメージ(?)。
でも、「console.logじゃダメなの?」って思いません。
例えば100円と300円を足すとして、
const add=(a,b)=>{
return a+b;
};
const wallet=add(100,300);
console.log(wallet);このコードは「400」と出力されますが、
関数のreturnの部分はconsole.logでもよさげに思いますよね。だってconsole.log(100+300)は400だから。
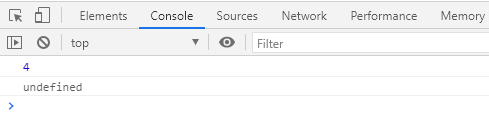
試しに「return a+b」の部分を「console.log(a+b)」にして出力してみると↓

「undefined」となりました。つまり「定義されてませんよ。wallet(財布)の中がスッカラカンですよ」という意味。
console.logだとお金が使われて(出力されて)しまい、wallet(財布)の中には入っていないということです。
returnにすれば400円がwallet(財布)の中に入ります。
returnとconsole.logは違うということです。
クラスとは?ドラクエに例えてみた。
クラスとは、簡単にいうとテンプレです。
ドラクエに例えてみます。
このようなオブジェクトと作るとします↓
const 勇者={
名前:アレフ,
職業:勇者,
レベル:5,
歩く:()=>{...},
話しかける:()=>{...},
たたかう:()=>{...}
};
const 魔法使い={
名前:マリス,
職業:魔法使い,
レベル:3,
歩く:()=>{...},
話しかける:()=>{...},
たたかう:()=>{...}
};これをキャラの数だけ毎回作っていたら大変ですよね(コードにすると複雑なので)。
だからテンプレ(クラス)を作ります↓
class キャラ{
constructor(引数1,引数2,引数3){
this.名前=引数1;
this.職業=引数2;
this.レベル=引数3;
}
歩く(){...}
話しかける(){...}
たたかう(){...}
}これに当てはめていくんです↓
const 勇者=new キャラ(アレフ,勇者,5);
const 魔法使い=new キャラ(マリス,魔法使い,3);そうするとさっきのようなオブジェクトができます。
この方が簡単にたくさんのオブジェクトを作れますよね。
この、クラスから作ったオブジェクトを「インスタンス」といいます。インスタンス=オブジェクトと考えていいでしょう。
「勇者.名前」とやると「アレフ」という値が取れ、「勇者.歩く()」とやると歩きます。
メソッドの書き方がややこしい。
関数は「()=>{処理};」なのに対し、メソッドは「メソッド名(){処理}」とややこしいです。
メソッドには「=>」と、文末の「;」がいりません。注意です。
継承、オーバーライドとは?
先程の例で、
魔法使いに「魔法をつかう」という特有のメソッドを追加したいと思います。どうするかというと、新たに「魔法使い」というクラスを作ります。
ただし一から作るのではなく「キャラクラス」の中身を引き継いで。
そのために「class 魔法使い extends キャラ」と書きます。これが継承。
そして魔法使い特有のメソッド「魔法をつかう」を追加します。
class 魔法使い extends キャラ{
魔法をつかう(){...}
}また、例えば魔法使いだけ「たたかう」メソッドの内容を少し変えたいなって時に、「たたかう」というメソッド名は変えずに内容をすこし変えたメソッドを書いたとします。
class 魔法使い extends キャラ{
魔法をつかう(){...}
たたかう(){...}
}そうすると、子クラスである魔法使いクラスの「たたかう」メソッドは上書きされます。
これがオーバーライド(上書き)です。
プロゲートだとコンストラクタのname,ageがややこしい
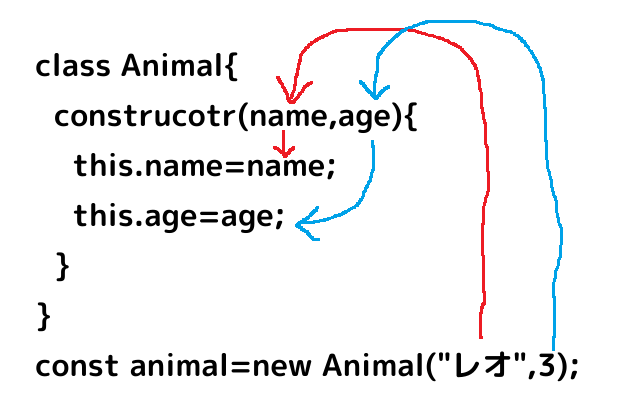
プロゲートだとコンストラクタが、
constructor(name,age){
this.name=name;
this.age=age;
}
となっていて、nameやageがいっぱいあってややこしいですよね。
流れはこうです↓

「this.name」のnameはプロパティ名で、「=name」のnameはあくまで引数が入るやつです。
以上がプロゲートJavaScript解説①でした。
学習コースⅤ~Ⅶまでの解説②もあるので、参考にして下さい↓







コメント