
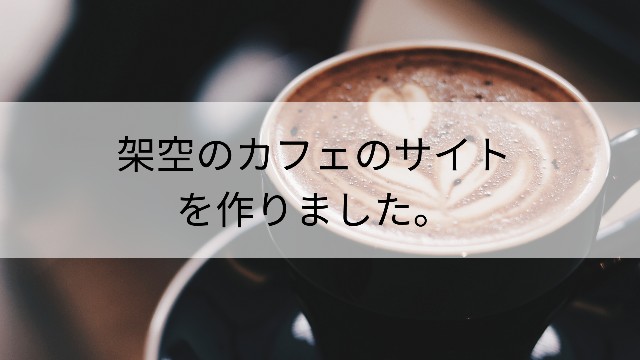
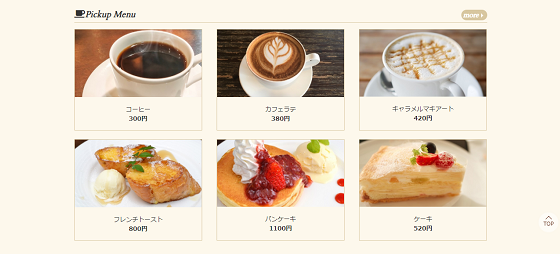
あるHTML CSS学習本(前回の記事参照)で作るサンプルサイトを参考に、架空のカフェのサイトを作りました。
画像は、無料画像素材サイトの「写真AC」から取ってきてます。
出来栄えはこんな感じ↓

ここの画像はクロスフェードスライダー(画像が徐々に切り替わる)になっていて、それも前回同様jQueryのプラグイン「slick」で作りました。

slickはカルーセルスライダー(画像が横にスライド)でもクロスフェードスライダーでも作れるので、最強のスライダープラグインです。
あとで詳しく解説します。
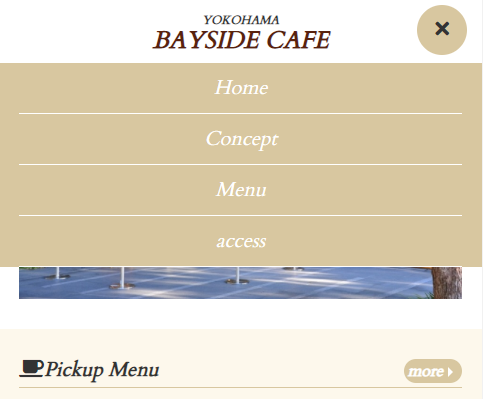
スマホ画面のトップ↓ ナビがアコーディオン。

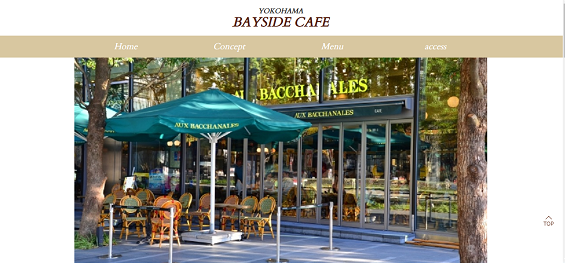
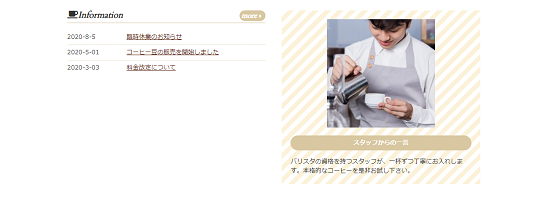
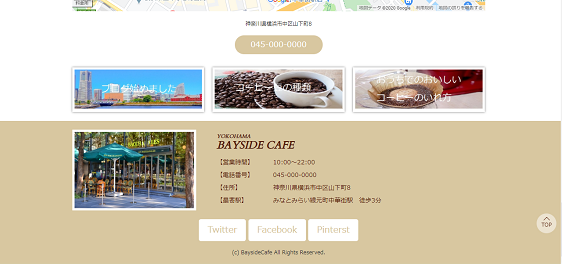
以下、またPC画面↓


グーグルマップも貼り付けた↓

バナーは適当に自作↓

スマホ画面、PC画面合わせて約1週間で完成です。
jQueryのスライダー系プラグイン「slick」は最強。
先ほども書きましたが、jQueryのプラグイン「slick」は少しカスタマイズするだけでカルーセルスライダー(画像が横にスライド)もクロスフェードスライダー(画像がふわっと切り替わる)も作れるので最強です。
前回模写したゴディバのサイトではカルーセルスライダーを作ったので、今回はクロスフェードスライダーにしました。
といっても少しコードをいじればいいので簡単です。
参考にしたのはこのサイト↓
【jQuery】スライダー系プラグイン slickの使用方法 – Qiita
とういわけで、jQuery部分をこうしました↓
$('.slider').slick({
arrows:false, /*左右の矢印をなくす*/
fade:true, /*画像をゆっくり切り替える*/
autoplay:true,
autoplaySpeed:3000,
speed:3000, /*切り替わるスピード*/
});
こうすればカルーセルスライダーからクロスフェードスライダーに簡単に切り替えられます。
疑似クラス(nth-childやnth-of-type)が効かない!
例えば、リスト要素の2番目に何かしたくて、「ul:nth-child(2)」と書いてもうまく効きません。
正しくは「li:nth-child(2)」です。
親要素にではなく子要素そのものに疑似クラスを付けて下さい。
もしくは、親要素に疑似クラス付けるのであれば「ul :nth-child(2)」という風に、ulの後に半角スペースを入れて下さい。
そうすれば効きます。
もちろんこれはnth-of-typeにも言えます。
これを応用すると、
dlリストの最初のdt要素とdd要素に何かしたいのであれば、
「dl :first-of-type」という風に、親要素のdlの後に半角スペースを入れて書けばうまく効きます。
こんなことは今までどの教材も教えてくれませんでした。
実際やってみてわかったことです。
今後の予定。
今後の予定は、Photoshopの勉強をしようかなと思っています。
実際案件を受注するとPhotoshopでデザインが送られてくることが多いそうです。
ですからPhotoshopが使えないと話になりません。
Photoshopは有料(月1000円くらい)ですが、必要な投資なので購入します。