
ごぶさたしてます。
最近ココナラの案件が忙しく、なかなかこっち(ホームページ作り)ができませんでした。
でも少しずつは進めていて、WordPressのブロックパターンを使って美容室のホームページを作ってみました。テーマはLightning。
ブロックパターンを使っているので比較的簡単に作っています。
作り方はまたYouTubeで解説する予定です。
完成物
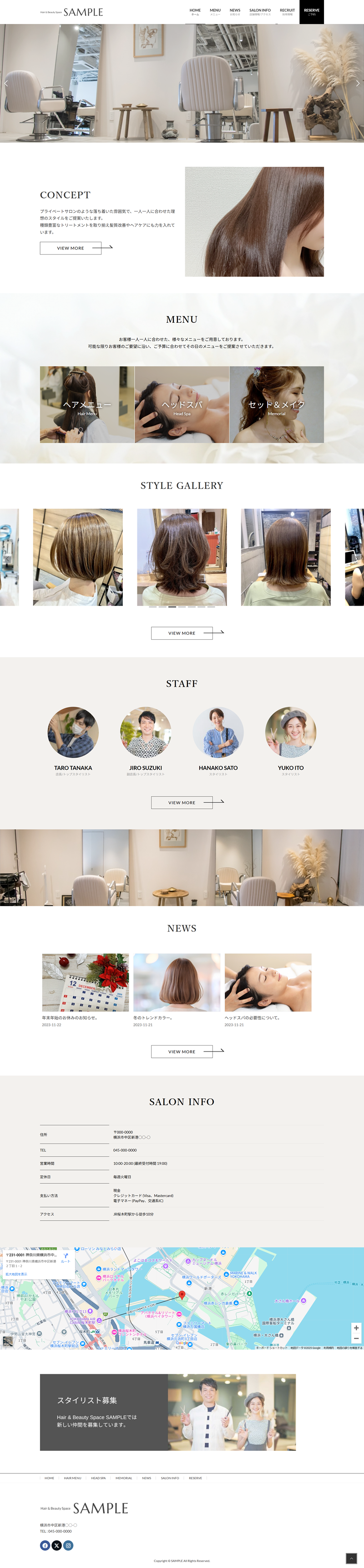
トップページ↓

「STYLE GALLERY」の部分の画像はスライダーになってます。
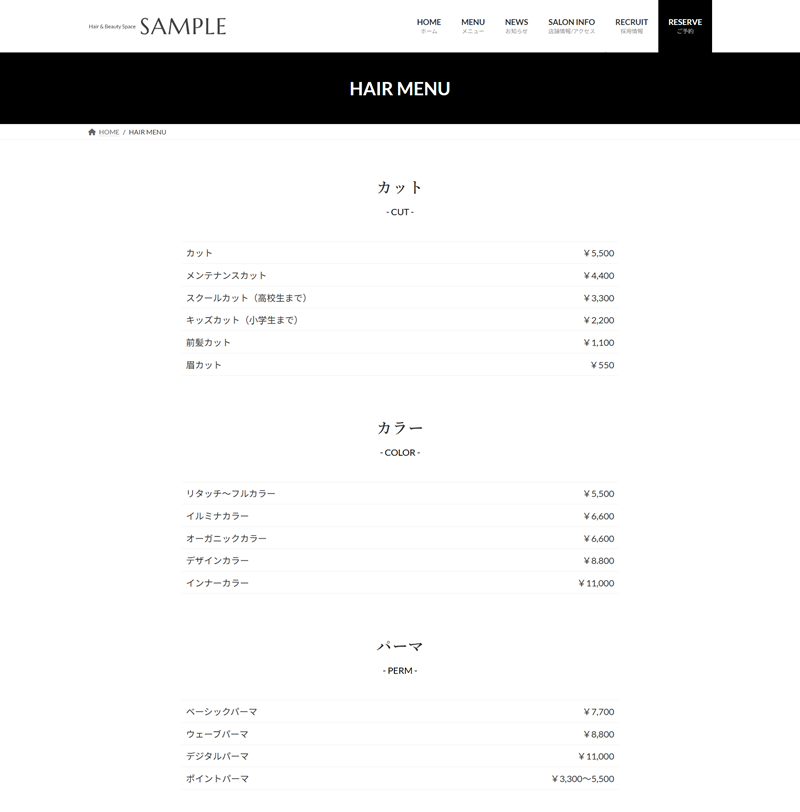
メニューページ↓

もちろんスマホ・タブレット画面にも対応したレスポンシブです。
今回は美容室でしたが、サロン系のホームページ全般に使えるデザインだと思います。
追加CSS。
「外観」→「カスタマイズ」→「追加CSS」の部分に書いたCSSを載せておきます。
グローバルナビの「RESERVE」の部分はCSSを書いて黒くしています。
/*グローバルナビのRESERVEの部分を黒く*/
@media screen and (min-width:992px){
.nav-reserve{
background:#000;
}
.nav-reserve a{
color:#fff !important;
}
.device-pc .global-nav-list>li>a{
padding-top:30px;
padding-bottom:30px;
}
}
/*見出しをセリフ体*/
h2{
font-family:serif;
}
/*フッターのpowered by wordpressを消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
VKパターンライブラリを使う上での注意点。
今回使ったブロックパターンは「VKパターンライブラリ」です。
これを使う上での注意点は、
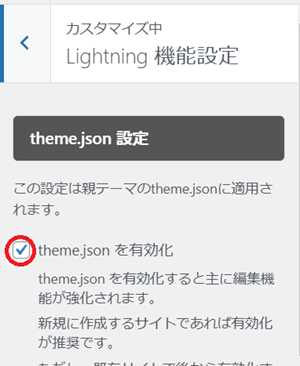
まず、「外観」→「カスタマイズ」→「Lightning機能設定」のところでtheme.jsonを有効にすること。

これをやらないとブロックパターンの表示が崩れます。
例えばVKパターンライブラリの「全幅地図」が全幅にならなかったりします。
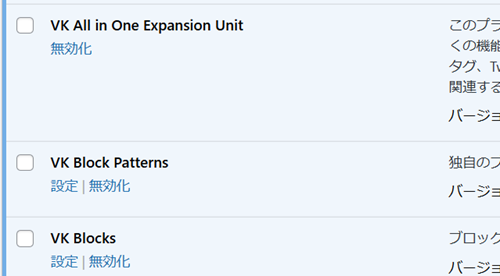
あと、Lightningの3つの推奨プラグインを有効化しておいてください。

これもやらないとブロックパターンの表示が崩れます。
例えば、VK Block Patternsプラグインを有効化しないと、VKパターンライブラリの「カラムバナー フィット」で作った部分がこうなります↓

テキスト周りにキーカラーの背景色がついてしまい、ブロック同士のすき間も開いてしまってますよね。
というわけで、この2点は忘れないようにしてください。
Lightningの「theme.jsonって何?」って方は、こちらを参照↓
Lightning 15系アップデートでの theme.json 対応について | 株式会社ベクトル
スマホ画面は固定フッターナビに。
悩んだのがスマホ画面のナビゲーションです。
Lightningテーマはスマホ画面だとハンバーガーメニューになりますが、

慣れてないユーザーだとこれがナビゲーションだと気が付かない可能性があります。
美容室のようなホームページだと、予約をどこからするのかわかりづらいのは致命的。
もっとわかりやすいところに「予約」ボタンを表示させたい。
ということで固定フッターナビにすることにしました。
いろいろ調べた結果、「Fixed Bottom Menu」というプラグインがよさそうなので、これを使いました。
予約カレンダーは「Booking Package」プラグイン。
予約ページの予約カレンダーは「Booking Package」プラグインを使っています↓

これの使い方は以前YouTubeで解説しているので、そちらをご覧ください↓
https://youtu.be/JvmfXs9PQoY?si=qKKRx_WlBp7gqvv9
感想。
ブロックパターンで簡単に作っているとはいえ、デザインを考えるのはかなり苦労しました。
特にコンセプト部分とメニュー部分。
なかなかしっくりくる組み合わせがないんですよね。
いろいろなパターンを試したり、たくさんの美容室のホームページを見て勉強しました。
結論:ブロックパターンで作るといえど、デザインを考えるのは大変。
以上です。