
フォントオーサムの使い方について解説します。
フォントオーサムはアカウント登録が必要になったとかで
「もう今までのように使えないの?」
と思うかもしれませんが
フォントオーサム4や5ならアカウント登録なしで今までどおりで使えます。
(2024年2月時点)
ただしちょっとコツがあって、間違えると表示されません。
やり方はとても簡単です。
わかりやすく解説していきます。
YouTubeでも解説しています↓
【アカウント登録なし】フォントオーサムの使い方。
それではフォントオーサムを超簡単に表示させる方法を解説します。
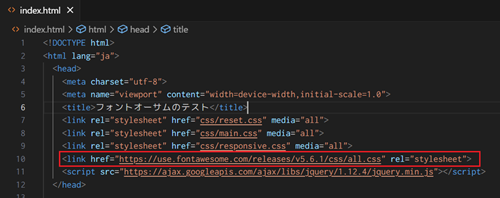
まずは下のコードをコピーして↓
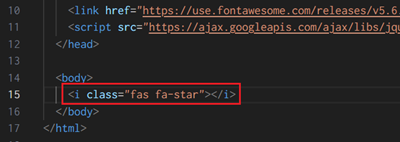
<link href="https://use.fontawesome.com/releases/v5.15.4/css/all.css" rel="stylesheet">HTMLファイルのheadタグ内に貼り付けてください↓(リセットCSSなどいろいろなCSSを読み込んでいる場合は、最後がいいでしょう。)

これはフォントオーサム5を読み込むコードです。
これで準備OK。
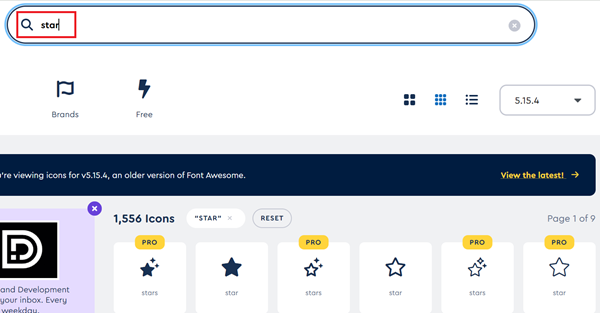
次に下のフォントオーサムのサイトからアイコンを選びます↓
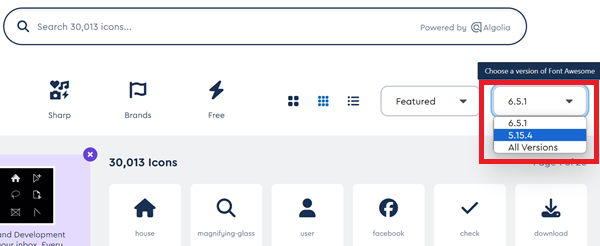
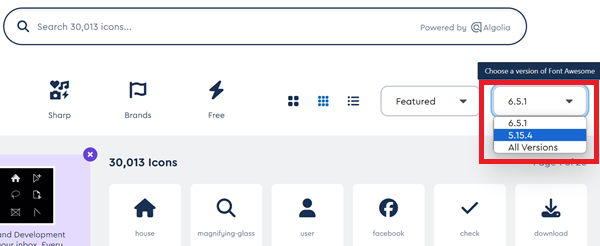
ここで注意点ですが、まずここでフォントオーサム5(5.14.4のやつ)を選択してください↓

フォントオーサム6だと表示されません。
そしたら好きなアイコンを選んでください。検索から探すこともできます↓

黄色で「Pro」と書いてあるアイコンは有料版なので、それ以外から選んでください。
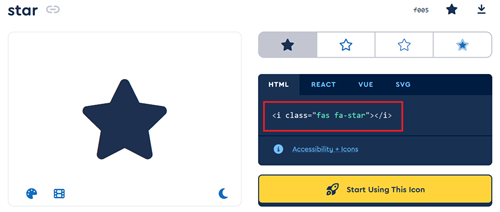
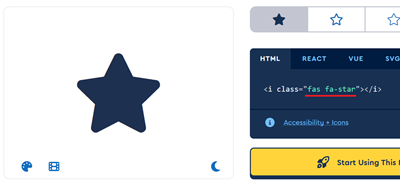
好きなアイコンをクリックすると、このような画面になるので↓ <i class…のコードをコピーしましょう。クリックするだけでコピーできます。

そしてHTMLファイルの、アイコンを表示させたいところにそのコードを貼り付けてください↓

そしてブラウザ(Webサイト)で見てみると↓

表示されました。
フォントオーサムが表示されない原因。
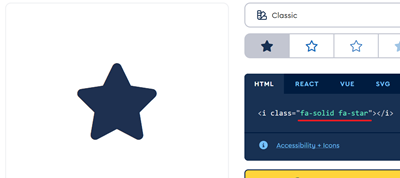
先ほども言いましたが、ここがフォントオーサム6だと表示されません↓

読み込んでいるのがフォントオーサム5なので、フォントオーサム6のアイコンが表示されないのは当然といえば当然ですね。
「フォントオーサムが表示されない!」という原因は、これが多いと思います。
フォントオーサム6はアカウント登録が必要になります。
(厳密にいうとフォントオーサム5.9以降アカウントが必要になりましたが、現状5はアカウントなしでも使える)
ちなみにフォントオーサム5と6のアイコンの見分け方は、
フォントオーサム5はここが「fas fa…」になってるのに対し↓

フォントオーサム6は「fa-solid…」とか「fa-regular…」などになっています↓

フォントオーサム4ならもっと簡単。
フォントオーサム4ならもっと簡単に使えます。
まず同じようにheadタグに内に下のコードをコピペしてください↓
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">これはフォントオーサム4を読み込むコードです。
次に下のフォントオーサム4のアイコン一覧からアイコンを選んでください↓
フォントオーサム5と同じように検索から探すこともできます。
フォントオーサム4はアイコン一覧が見やすいですし、バージョンを気にする必要もないので、簡単に使えます。
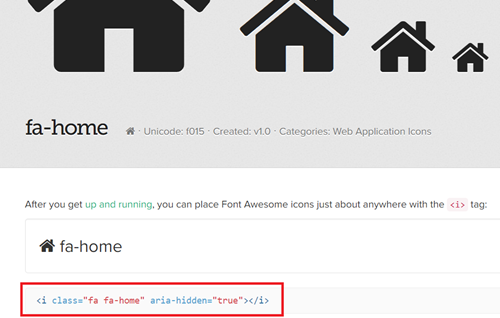
アイコンを選んだら、ここのコードをコピー↓

あとはフォントオーサム5と同じです。
HTMLファイルの、アイコンを表示させたいところにそのコードを貼り付けてブラウザ(Webサイト)で見てみると、表示されてると思います。
アイコンの大きさ・色・角度を変えたい、回転させたい。
アイコンの大きさ・色・角度を変えたい、回転させたいなどの詳しい使い方は、
こちらのサルワカさんの記事がとてもわかりやすくておすすめです↓
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう | サルワカ
フォントオーサムの使い方まとめ。
フォントオーサムは少し前にアカウント登録が必要になりましたが、フォントオーサム4や5なら今までのようにアカウント登録なしでも使えます(2024年2月現在)。
ただしアカウント登録して使うことを推奨しているようなので、もしかしたら今後はアカウント登録しないと使えなくなる…かもしれません。
「フォントオーサムが表示されない!」という方は、アイコンがフォントオーサム6のものを選択している可能性があります。フォントオーサム5のアイコンを選択してください。
また、それでも表示されないというかたはフォントオーサム4を使ってみてはいかがでしょうか?
使いやすいし、基本的なアイコンならそろっていますよ。
以上です。