
案件獲得に向けて最近ココナラを色々見ているのですが、
コーダーの皆さん、やはりAdobeXDからもコーディングできますと書いてある人がほとんど。
私みたいにPhotoshopからしかコーディングできないようでは厳しいのかもしれない。
やはりプロフィールには「Photoshop、AdobeXDからコーディングできます。」と書きたい!
ということで、AdobeXDからコーディングする方法を勉強しました。
結論から言うと、Photoshopより簡単です。
そして、わざわざAdobeXDをインストールする必要がない!
超便利なんです。
AdobeXDからコーディングする方法。
AdobeXDからコーディングする方法は、
Photoshopみたいに
- データ(ファイル)が送られてきて
- それをPhotoshopで開いて
- 色を取得したり余白の長さを測ったりして…
ってやるんでしょ?
と思うかもしれませんが、違います。
ブラウザで共有できるんです。
AdobeXDからのコーディング依頼を受けると、おそらくURLが送られてきます。
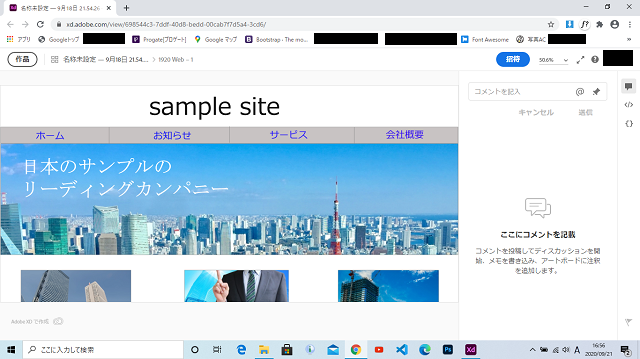
それをブラウザで開くとデザインが出てきます↓
(場合によってはパスワードが必要だったりするみたいです。)

でもこのままではどこもクリックできません。
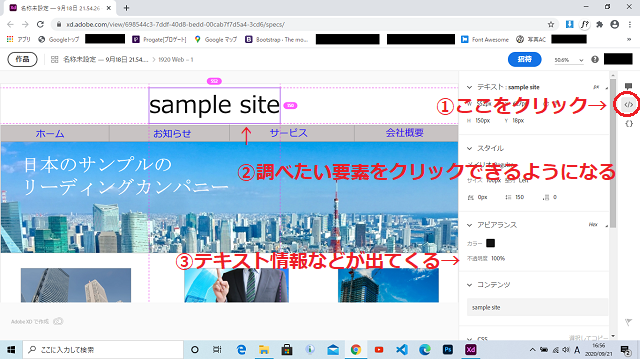
色や長さを取得できるようにする為には、右端にあるアイコンをクリックします。
すると調べたい要素をクリックできるようになり、テキスト情報や長さなどが出てきます。

これすごいですよね!
ブラウザで何でこんな事出来るの!?って感じですが、出来るんです。
しかもPhotoshopと違い要素をクリックするだけで色々な値が取れるので、とても簡単。
ということで、コーダーはわざわざAdobeXDをインストールする必要はありません。
ブラウザで共有できます。
私は最初それを知らなくてAdobeXDをインストールしてしまいました。
(無料なので別にいいですが)
画像の取得は?
画像の取得は、実はブラウザからだと基本的には出来ないみたいです。
ただし、デザイナー側がURLを作成する際に画像をダウンロード出来るような設定にすれば、
ブラウザから画像をダウンロードできるようです。
その辺を含め、AdobeXDをURLで共有した際の値の取得方法は、こちらの記事に詳しく書いてあります↓
(自分も参考にするためにリンクを貼っておきました 笑)
Adobe XDのデザインカンプをURLで共有するメリットと使い方(※コーダー視点) | HPcode
AdobeXDを共有する方法(デザイナー目線)。
デザインを作る側はどうやって共有URLを作っているのでしょうか?
ここからはデザインを作る側の目線なのでコーダーはやる必要はありませんが、
一応書いておきます。
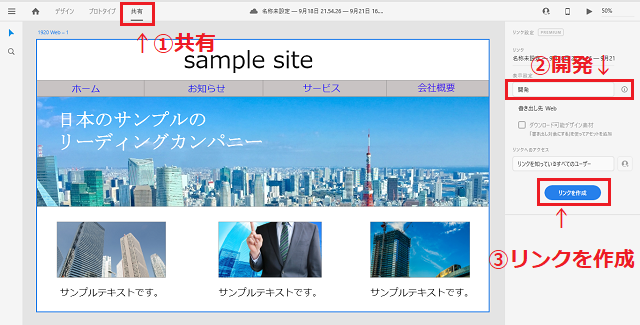
AdobeXDでデザインを作ったら、「共有」→「開発」→「リンクを作成」の順にクリックします↓
(この際、パスワードを設定したり、画像をダウンロード出来る設定にすることができるみたいです。)

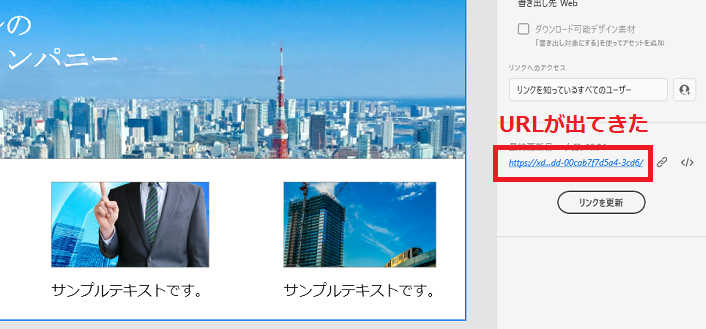
すると、URLが出てきます↓

このURLを送ってくれたという訳ですね。
先ほどは、「コーダー側はAdobeXDはインストールする必要はない」と書きましたが、
練習のためにもインストールして、上記のように自分でURLを作成して、ブラウザからコーディングしてみるのもいいかもしれません。
もしブラウザからではなく、AdobeXDデータ(拡張子.xdのファイル)からコーディングを練習したい方は、クリ★スタというサイトでAdobeXDデータのデザインを無料配布してます。
以上です。







コメント