
ワードプレスで飲食店向けホームページのテンプレートを考えてみたので、解説していきます。
飲食店のホームページを作る際に、「何かいいテンプレートはないかな?」と思ったことはありませんか?
私もありました。
でも、なかなかいいものって無いんですよね。
そこで考えてみました。
ただ自己流で考えたわけではなく、飲食店のホームページについていろいろ勉強したり、たくさんのホームページをみて考えたので、ある程度信頼性のあるテンプレートになったんじゃないかなと思います。
飲食店向けホームページのテンプレート。
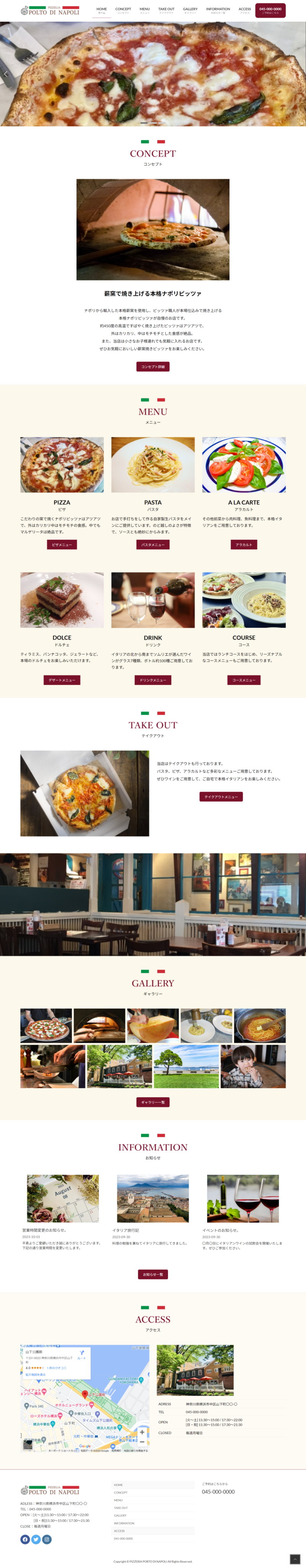
こちらがそのテンプレートです↓

架空のイタリアンのデモサイトになります。
ちなみにワードプレスのテーマはLightningを使ってます。
これ、作り方はYouTubeで解説しています↓
全体のデザインについて。
「なるべくシンプルに」を意識して作りました。
そして「MENU」「GALLERY」「ACCESS」セクションにうっすら背景色を付けています。
このようにセクションひとつおきくらいに背景色を付けて、セクションの分かれ目をわかりやすくするといいでしょう。
ただ、シンプルを極めるなら全て白背景でもいいと思います。
飲食店のホームページに載せるべき項目。
飲食店のホームページに載せるべき項目は以下です。
- コンセプト
- 料理メニュー
- お知らせ
- お店情報(地図、住所、電話番号、営業日・時間など)
- 外観・内装写真
- テイクアウト、デリバリー
「スタッフ紹介はどうなの?」と思うかもしれませんが、これはケースバイケースです。
アットホームな雰囲気にしたいなら載せてもいいですが、
お店の規模が大きかったりブランドイメージを大事にしたい場合は載せないほうがいいかもしれません。
これはお店側とよく相談して決めてください。
上からひとつずつ解説していきます。
コンセプト
コンセプトはファーストビューのすぐ下に持ってきてください。もしくはトップページの上のほう。
なぜかというと、最初にコンセプトを読んでもらうことで、その下のコンテンツも理解してもらいやすくなるからです。
もしコンセプトが最初のほうにないと、ユーザーはメニューなどを見ながら「この店はどんな店だろう?」と考えることになります。
今回のデモサイトの場合、「ああ、窯焼きピザがうりのお店なんだな」「気軽に入れるお店なんだな」ってことがわかりますよね。
そしてコンセプト文章はなるべく短く、簡潔に書いてください。ダラダラ長く書くと読んでもらえません。
ついついいっぱい書きたくなりますが、そこをグッとこらえて、
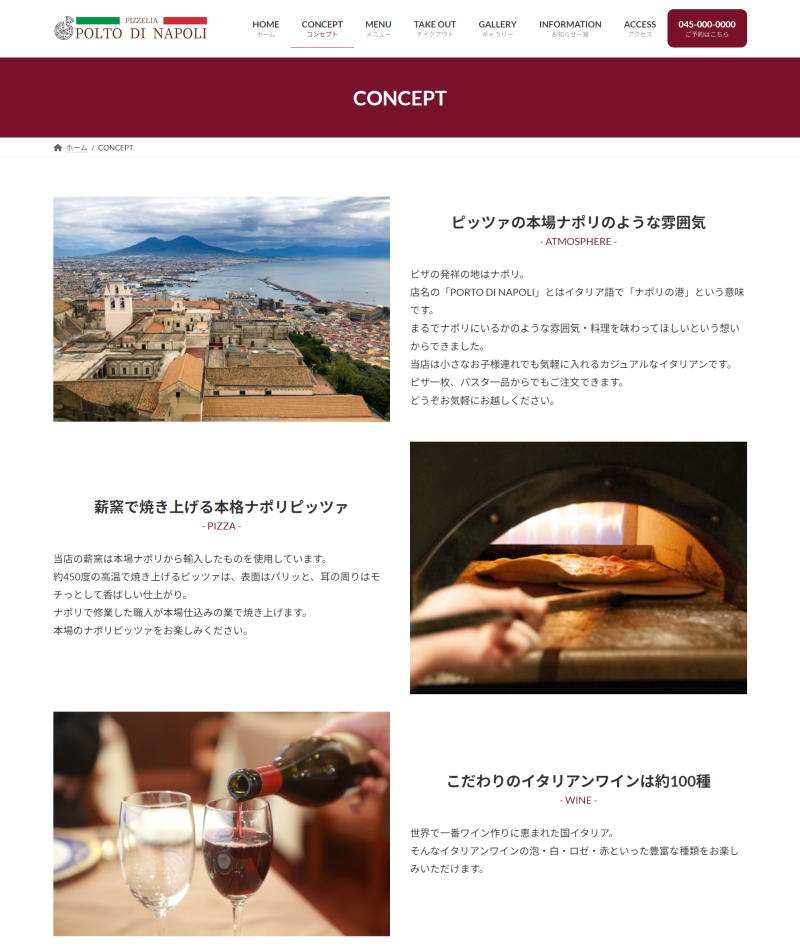
詳しく書きたいことはコンセプトページに書いてください↓

よく一番上にはお知らせ一覧をもってきているホームページもよく見ますが、それでもいいと思います。
ただその場合も次にはコンセプトを持ってきましょう。
料理メニュー
次に料理メニューですね。
ここは飲食店のホームページの最重要部分で、一番むずかしいところです。
いろんなレイアウトのやり方があると思っていて、
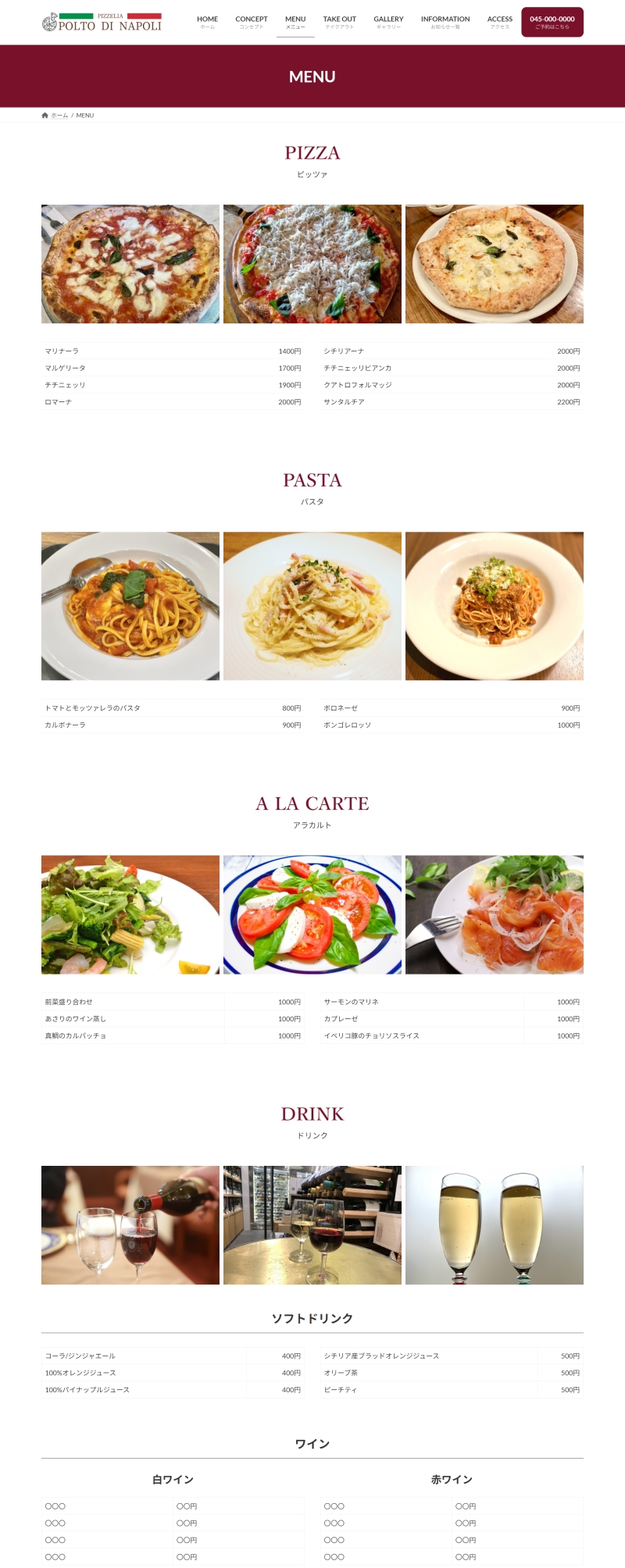
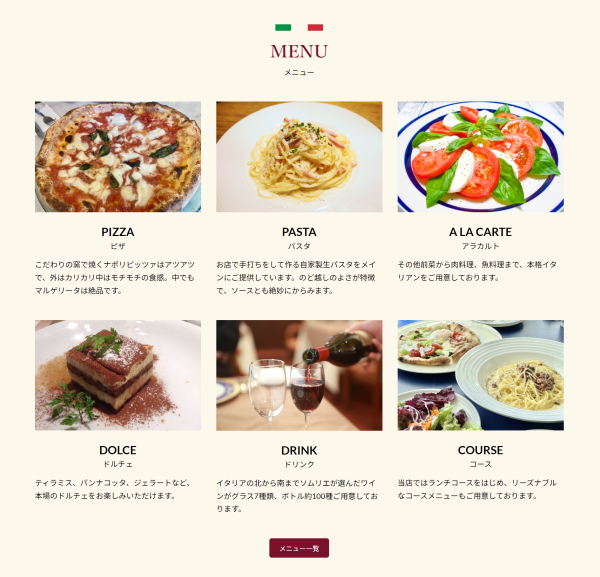
今回は料理のカテゴリーごとに分けて、それぞれにボタンを付けてみました。
ボタンをクリックすると、メニューページ内の各メニューのところに飛んでいくようになっています↓

このレイアウトは結構使えると思っていて↓

例えばコース料理しかないレストランだったら「ランチ」、「ディナー」、「パーティ」にすればピッタリです。
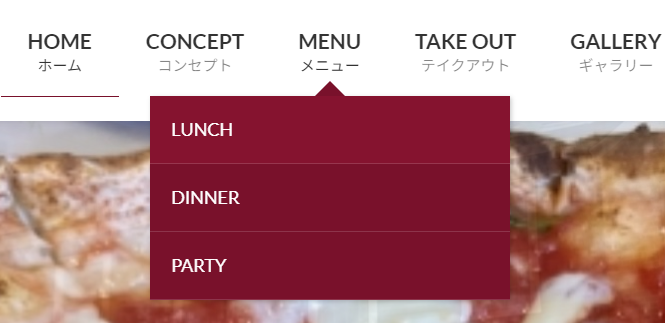
今回はメニューページをひとつにまとめてますが、メニューごとにページを分けてグローバルナビをプルダウン式にするのもいいですね↓

あと他のレイアウトとしては、
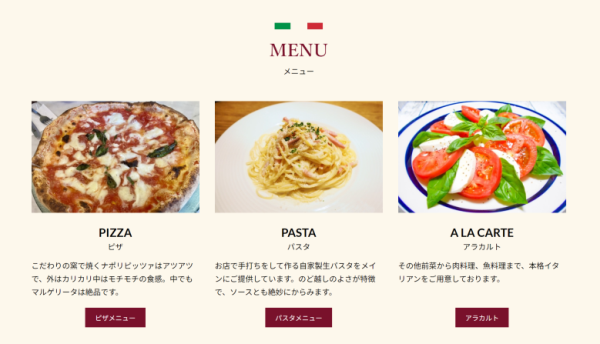
こんな感じで大きめにしたり↓

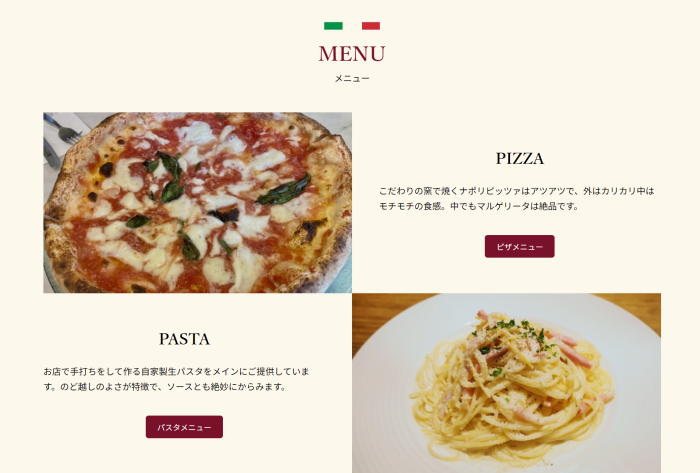
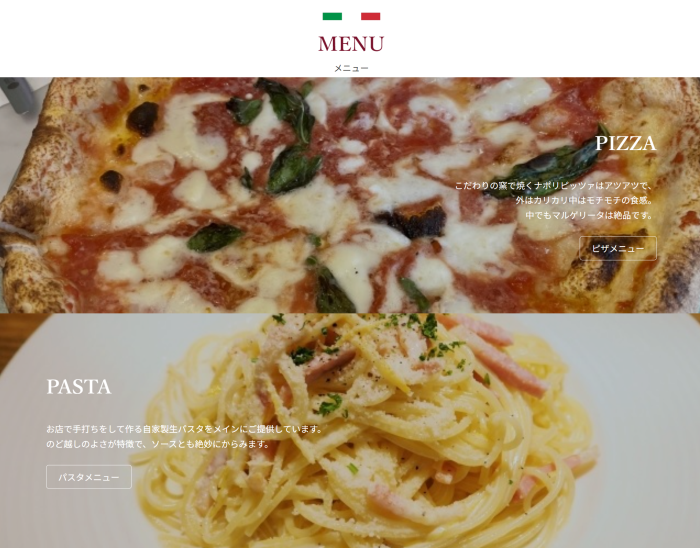
背景画像にしてみたり↓

ボタンをひとつにまとめたり↓

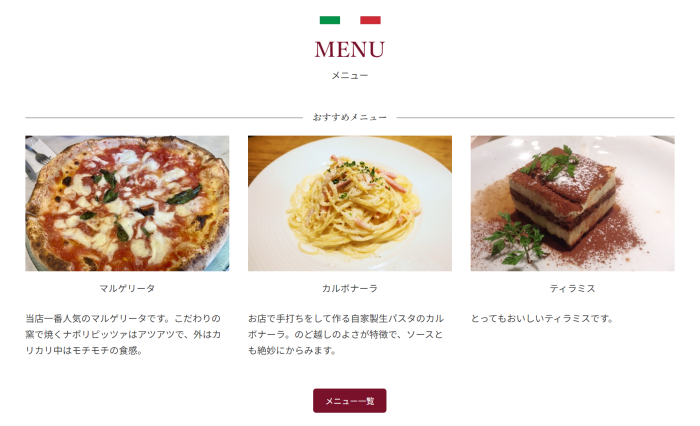
カフェとかだったらおすすめメニューをいくつか載せたり↓

いろんなやり方があります。
ここは一番難しいところですね。
テイクアウト
今ってテイクアウトやデリバリーをやっているお店も多いので、もしやっているならトップページのわかりやすいところに載せましょう。
メニューセクションの中に持ってきてもよかったんですが、今回はわかりやすく別のセクションにしました。
外観・内装写真
お店の外観・内装写真はトップページのどこでもいいので必ず入れましょう。
内装を載せることで、お客さんは来店する目的(デート、小さな子連れでの食事など)に合ったお店なのかどうか判断しやすくなります。
外観写真はアクセスの時の目印になります。特にわかりづらい場所にあるお店は必ず外観写真は載せましょう。
今回はスライドショーで外観写真を載せていますが、スライドショーなので見られない可能性もあったので、ギャラリーやアクセス部分にも載せておきました。
ギャラリー
ギャラリーもあったほうがいいと思います。
食材や料理を作っている写真、窓からの眺め、内装のいろいろな写真、お客さんが楽しそうに食事を食べているところ、などが載せられます。
お知らせ
お知らせも必須項目ですね。
営業日・時間の変更のお知らせや、年末年始の営業日、イベントのお知らせ、スタッフブログなどを載せられます。
お店情報(アクセス)
これもいうまでもなく必須項目ですよね。
背景画像について。
背景画像をつけている飲食店のホームページをよく見ますよね。
「背景画像はつけたほうがいいの?」「どんなホームページの場合付けたほうがいいの?」って悩むところだと思います。
では、どんな場合に背景画像をつけたほうがいいのでしょうか?
それはホームページをちょっとゴージャスにしたいときです。
例えばコンセプト部分、ナポリピッツァなのでナポリの風景を入れてみましょう↓

どうでしょうか?
ちょっとゴージャスになりましたよね。
なので
- ホームページをシンプルにしたいなら白背景や背景色。
- ゴージャスにしたいなら背景画像
という判断基準でいいと思います。
ではどんな背景画像をつければいいのか?
それは同じ業種のホームページをたくさん見てください。そうするどんな背景画像がよく使われているのかわかるので、マネをすればいいと思います。
フォントについて。
このホームページでは見出しだけ明朝体(セリフ体)で、それ以外はゴシック体(サンセリフ体)を使っています。
この組み合わせは飲食店にかかわらずホームページではよく見ます。
- ゴシック体のメリットは読みやすさ。
- 明朝体のメリットは信頼感を出せること。
このように見出しだけ明朝体にすることで、そこまで堅いイメージにならずに信頼感を演出できます。
一番多いのは全てゴシック体のパターンです。
迷ったら全てゴシック体で作るのが無難でしょう。
まとめ
いかがでしたでしょうか。今回はワードプレスで飲食店向けホームページのテンプレートを考えてみました。
飲食店のホームページについていろいろ勉強したり、たくさんのホームページを見て考えたので、ある程度信頼性のあるテンプレートだと思います。
ぜひ参考にしてみてください。