
ワードプレステーマ制作において、
the_post_thumbnail()って色々な書き方でサイズを指定できるけど、どれもpx(ピクセル)でサイズ固定なんですよね。
でもレスポンシブデザインにおいてはサイズ固定というのはあまりよろしくない。
そこで%で指定できないかなと調べたところ、CSSを使ってできることがわかりました。
まずサムネイル画像にクラス名を付けたいので、archive.phpのサムネイルを出力しているところを
the_post_thumbnail('thumbnail',array('class'=>'クラス名'));
とします。
そしてstyle.cssで、そのクラス名に以下のCSSを書きます。
クラス名{
width:100%;
height:auto;
}
これでOK。
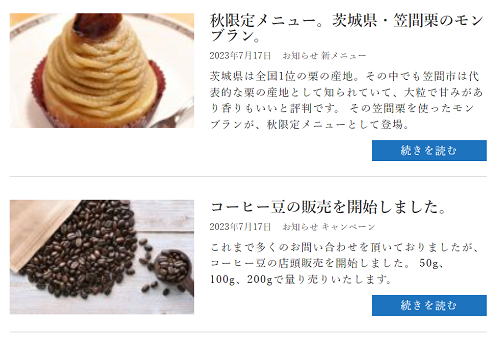
ただこれだと画像エリアが下にびよーんと伸びてしまいます。

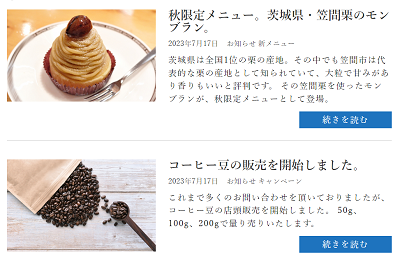
上ぞろえにしたいなら高さを固定し
クラス名{
width:100%;
height:150px;
object-fit:cover;
}
これでもいいと思います。

ただ、まだおそらく画像がぼやけているのではないでしょうか?
原因は、archive.phpの
the_post_thumbnail('thumbnail',array('class'=>'クラス名'))
の第一引数thumbnailです。
ここで指定したのもはダッシュボードの「設定」→「メディア」で設定してあるサイズが反映されます。

そしてデフォルトだとアイキャッチ画像は150×150px。
このサイズがwidth:100%;に無理やり引き伸ばされているからです。
なので第一引数をthumbnailではなくmedium、もしくはlargeにするとボヤけず表示されます。
the_post_thumbnail('medium',array('class'=>'クラス名'))

以上です。