
WordPressの無料テーマ「Lightning」で、架空のクリニックのホームページを作ってみました。
今回はブロックパターンというものを使って、簡単に作っています。
ブロックパターンとは、ある程度レイアウトが出来上がった部品のようなもので、コピペで使えます。
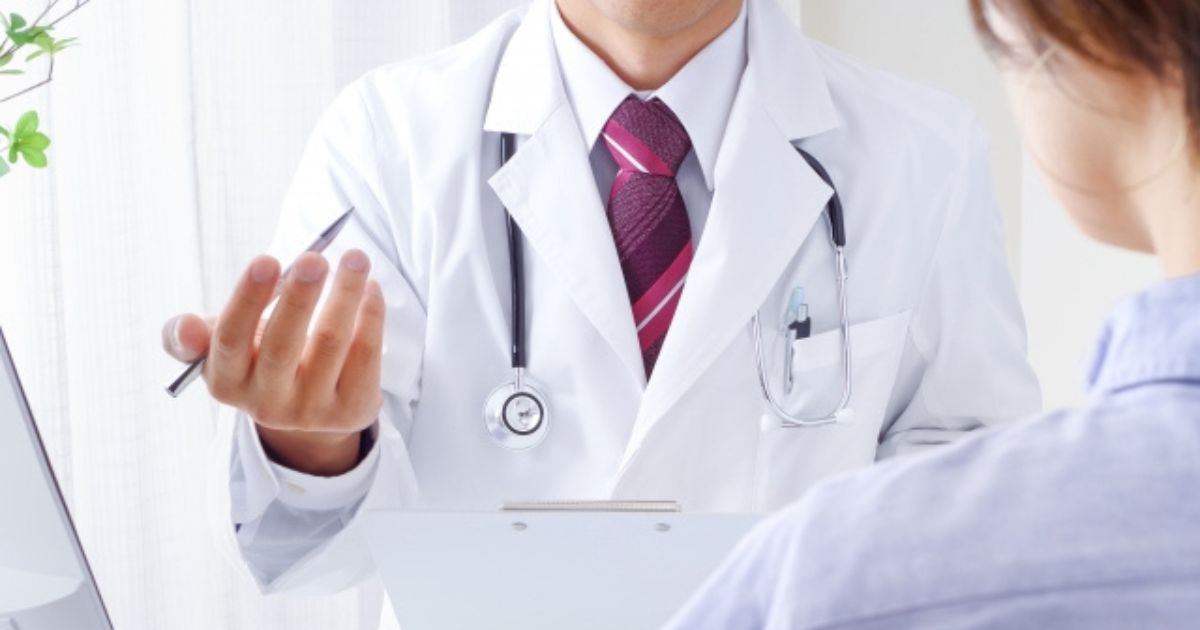
では完成物がこちら↓

院長プロフィールページ↓

もちろんスマホ画面にも対応したレスポンシブデザインです。
今回もあくまで練習なのでこの2ページだけです。
追加CSSを載せておきます。
「外観」→「カスタマイズ」→「追加CSS」に書いたCSSを載せておきます↓
【2023/5/25追記】
コードを一部修正しました(グローバルナビの電話番号のところ)。
/*見出しを明朝体*/
h2{
font-family:serif;
}
/*グローバルナビの電話番号の背景色*/
header .nav-tel{
background:#63a4c1;
border-radius:10px;
}
/*グローバルナビの電話番号の文字色*/
header .nav-tel a{
color:#fff !important;
}
/*フッターのpowered by wordpressを消す*/
.site-footer-copyright p:nth-child(2){
display:none;
}
ブロックパターンとは。
私が調べた限り、ブロックパターンには3種類あります。
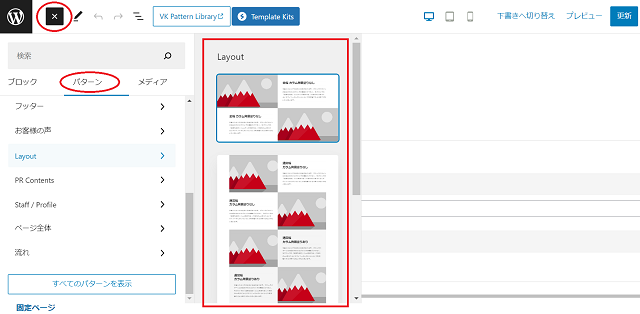
1つがWordPressのエディタに最初から付いてあるやつ↓

もう1つがwordpress.orgのやつ↓
ブロックパターンディレクトリ|WordPress.org日本語
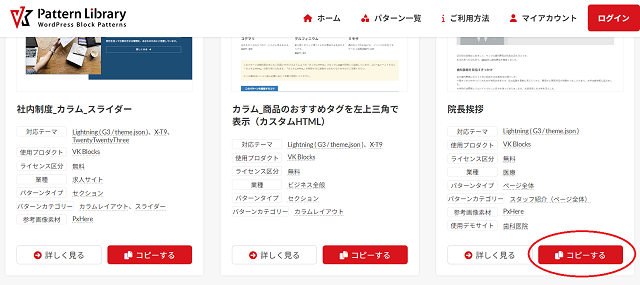
そしてもう1つが「Lightning」テーマを運営しているベクトルさんが運営している「VK パターンライブラリ」↓
VK パターンライブラリ|コピペで使えるWordPressのブロックパターンライブラリ
私が使ったのがこの「VK パターンライブラリ」。
シンプルなブロックが多く、コーポレート(会社)、クリニック、歯医者、学習塾などのホームページ制作に使いやすいと思います。
ベクトルさんが運営しているのでもちろんLightningとの相性もバツグンです。
ただし、無料で使えるブロックが少ないのがやや難点。
wordpress.comのブロックパターンは、なんとなくデザインがアメリカンというか、あまりイメージに合うのブロックがない印象です。
エディタに最初から付いてあるやつも、ブロックの数が少ないしあまり使えるものはないですね。
ちなみにプラグインで「VK Block Petterns」というのもありますが、使えるブロックは「VK パターンライブラリ」のものとほぼ同じだと思います。
ブロックパターンの使い方。
ブロックパターンの使い方は超簡単。
「コピーする」をクリックして↓

エディタ画面で「ブロックを追加」→右クリック→「貼り付け」だけです。
無料版なら会員登録などは特に必要なく、すぐ使えます。
使用した画像素材、ツール。
今回のホームページ制作で使用した画像は、おなじみ「写真AC」からダウンロードしました。
ロゴと「求人情報」はCanvaで作りました↓

デザインはどうやって考えた?
デザインはぶっちゃけいろいろなクリニックのホームページを見てマネしました。
私はホームページを作る際はいつもそうです。
20サイトくらい見たかな~?
クリニックは最初に「お知らせ」を持ってきているホームページが多かったですね。
そして「当院の特徴」→「診療案内」→「院長あいさつ」→「診療時間」→「アクセス」という構成。
まとめ、感想。
WordPress無料テーマ「Lightning」で架空のクリニックのホームページを作ってみました。
今回は「ブロックパターン」を使ってみましたが、簡単に作れてとても便利でした。
ただ、クリニックだったからイメージに合うブロックパターンがありましたが、これが飲食店やサロンなどおしゃれなホームページだとイメージに合うものはあるかな?っとちょっと疑問です。
なので全てのホームページに使えるというわけはなく、コーポレート、クリニック、歯医者、学習塾など、シンプル系のホームページには使えるかなという印象です。
あと、すべてブロックパターンでホームページを作れるかというと、そうではないと思いうので、基本的には自分で作って要所要所でブロックパターンを使う、というやり方がいいと思います。
※今回もYouTubeで作り方を解説する予定です。