
ワードプレスで横幅いっぱいの「ずらし・重ねレイアウト」を作る方法を解説していきます。
ワードプレスのテーマってほとんどが左右に余白が作ってあって、横幅いっぱい使った自由なレイアウトを作るのが難しいんですよね。
そこで私が考えてみました。
使うのはブロックエディタとCSSだけです。HTMLはいじりません。
できるレイアウトは以下の3パターンです。
【パターン1】
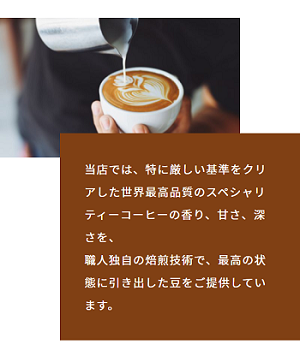
フレンチレストランでありそうな、おしゃれなレイアウト。
パソコン画面↓

スマホ画面↓

【パターン2】
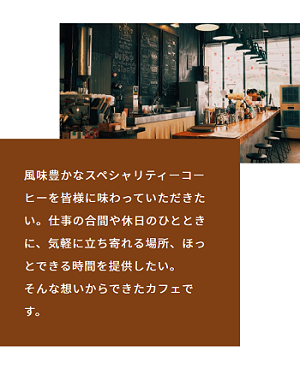
カフェでありそうなレイアウト。
パソコン画面↓

スマホ画面↓

【パターン3】
パターン2の逆バージョンです。パターン2の後に使うといいかも。
パソコン画面↓

スマホ画面↓

このようなレイアウトの作り方を解説していきます。
なお、今回タブレット画面は割愛します。
テーマは「Lightning」を使用。
動画でも解説しています↓
パターン1
まずパターン1の作り方から解説していきます。
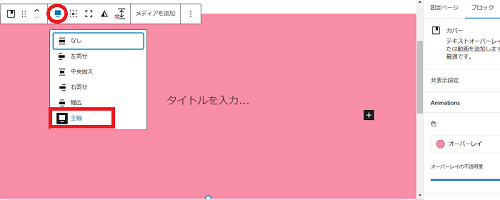
ブロックエディタでカバーブロックを作り、「全幅」にします。(わかりやすくピンクの背景色をつけています)

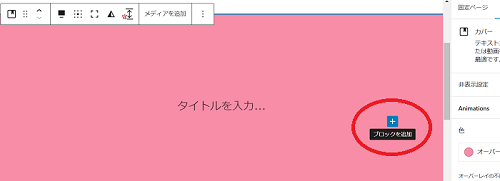
そのカバーの中に、ブロックを追加していきます↓

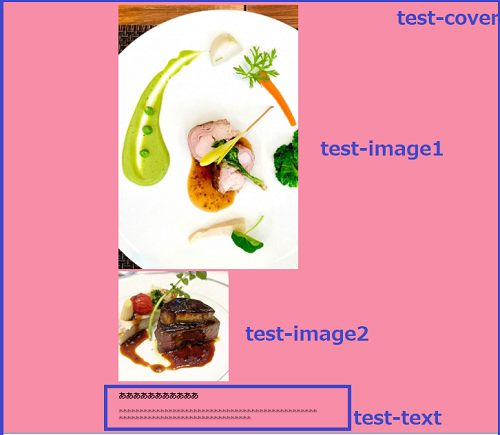
画像ブロック2つと、見出しブロック、段落ブロックを作ってください↓

ちなみに画像サイズは、上が760×1120px、下が426×426pxのものを使っています。
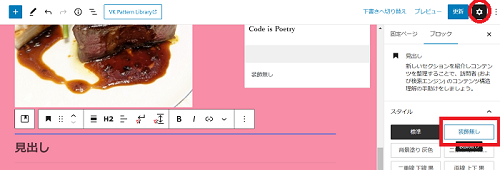
見出しブロックは「装飾なし」にしてください。見出しブロックを選択した状態で右上の「設定」(歯車アイコン)→「装飾なし」↓

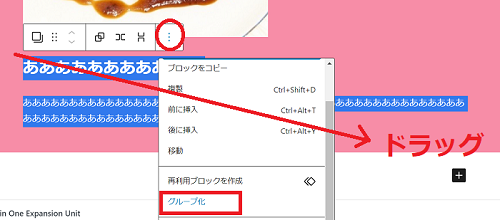
そして見出しブロックと段落ブロックはグループにまとめたいので、2つのブロックをドラッグして、縦に並んだ「・・・」のアイコン→「グループ化」を押します

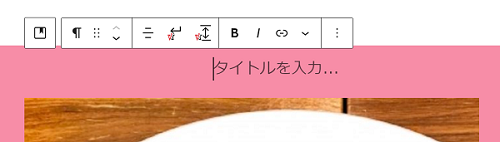
一番上の「タイトルを入力…」は要らないのでDelキーで削除しちゃいましょう。

そして各要素にクラス名を付けていきす。
- カバーブロックにはtest-cover
- 上の画像にはtest-image1
- 下の画像にはtest-image2
- 見出しと段落のグループにはtest-text

ブロックにクラス名を付けるには、そのブロックを選択した状態で右上の歯車アイコンをクリックして、「高度な設定」の「追加CSSクラス」のところに書けばOKです。

そして下のCSSを、ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」にコピペしてください。
.test-cover{
position:relative;
}
.test-text{
position:absolute;
top:20px;
left:0;
width:45%;
background:#f7f6f4;
padding:100px;
}
.test-image1{
position:absolute;
top:50px;
right:28%;
width:30%;
z-index:1;
}
.test-image2{
position:absolute;
top:0;
right:0;
width:30%;
}
@media(max-width:768px){
.test-text{
position:static;
width: 100vw;
margin: 0 calc(50% - 50vw);
margin-top:82% !important;
padding:50px 30px;
}
.test-image1{
width:50%;
right:40%;
}
.test-image2{
width:50%;
}
}
これで見本のようなレイアウトになっているはずです。
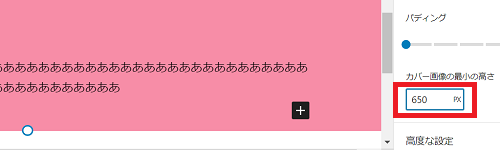
そしてカバーの高さを合わせるために、カバーの最小の高さを650pxにしてください。(これは使っている画像やテキストの量によって微調整してください)。

最後にカバーの背景色を白にすれば完成。
※ポイント
今回はposition:absoluteを使っています。
スマホ画面ではテキストだけposition:staticを指定してabsoluteを解除し、カバーの高さが連動するようにしています。そしてwidth: 100vwとmargin: 0 calc(50% – 50vw)で横幅いっぱいに広げています。
パターン2
パターン1と同じようにカバーブロックを作り、全幅にします。
その中に画像ブロック、段落ブロックを作ります。

ちなみに画像は1200×700pxのものを使っています。
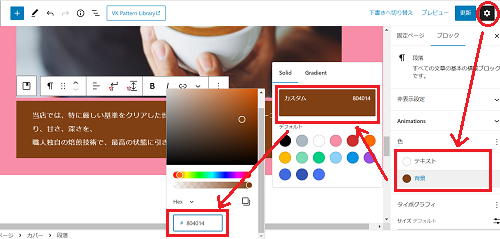
段落ブロックは文字色と背景色を変更しておきましょう。

そして各ブロックに以下のクラス名を付けてください。
- カバーブロックにはtest2-cover
- 画像ブロックにはtest2-image
- 段落ブロックにはtest2-text
そして下のCSSを、ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」にコピペすればOKです。
.test2-cover{
padding:0;
}
.test2-cover .wp-block-cover__inner-container{
display:flex;
max-width:100vw !important;
flex-wrap:wrap;
align-items:flex-start;
}
.test2-image{
width:60%;
}
.test2-text{
width:40%;
padding:50px !important;
align-self:flex-end;
position:relative;
top:100px;
right:100px;
}
@media(max-width:768px){
.test2-image{
width:80%;
}
.test2-text{
width:80%;
padding:30px !important;
top:-30px;
right:0;
margin-left:auto;
}
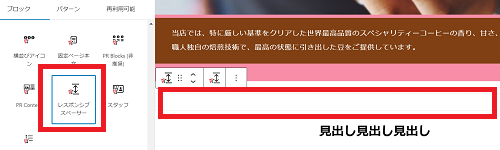
}ただパソコン画面ではこのようにテキストが下にずれて、次の見出しと重なってしまったりします↓

そういう場合は「レスポンシブスペーサー」を使って、パソコン画面、スマホ画面それぞれに余白を設定すれば大丈夫です↓

※ポイント
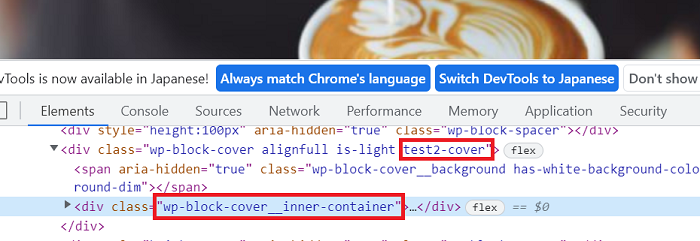
今回はflexboxを使用しています。ただカバーブロックに直接display:flexを指定しても効きません。ワードプレスではカバーブロックを作ると自動的に内側にインナーも作られてしまうからです↓

だからこのインナーにdisplay:flexを指定します。そしてインナーにmax-width:100vw !important;を指定して、親要素(カバー)と同じ横幅いっぱいに広げています。
パターン3
ブロックの作り方はパターン2と一緒です。
そして各ブロックに以下のクラス名を付けてください。
- カバーブロックにはtest3-cover
- 画像ブロックにはtest3-image
- 段落ブロックにはtest3-text
そして下のCSSを、ダッシュボードの「外観」→「カスタマイズ」→「追加CSS」にコピペすればOKです。
.test3-cover{
padding:0;
}
.test3-cover .wp-block-cover__inner-container{
display:flex;
flex-direction:row-reverse;
max-width:100vw !important;
flex-wrap:wrap;
align-items:flex-start;
}
.test3-image{
width:60%;
}
.test3-text{
width:40%;
padding:50px !important;
align-self:flex-end;
position:relative;
top:100px;
right:-100px;
}
@media(max-width:768px){
.test3-image{
width:80%;
}
.test3-text{
width:80%;
padding:30px !important;
top:-30px;
left:0;
margin-right:auto;
}
}
※ポイント
パターン2をflex-direction:row-reverseで逆(右から整列)にしています。
まとめ。
いかかでしたでしょうか?今回はワードプレスで横幅いっぱいの「ずらし・重ねレイアウト」を作る方法をご紹介しました。
実際にはいろいろなやり方があり、もっといい方法があると思いますが、これは一例として参考にしていただけたらと思います。






